Promotional landing page for Starbucks
About the Project
Starbucks wanted to do something different during April to make Earth Month something memorable, so they came up with the idea of planting trees. For every reusable purchase, Starbucks’ partners will donate half of a tree, and the other half will be donated and planted by Starbucks.
“The more reusable you buy, the more trees we will plant”.
In addition, they wanted an attractive landing page that would encourage the user to donate. The site’s main object would be the reusable cup, making it the center of attention. It also needed the functionality to count in real-time the number of trees donated thanks to the purchase of reusable cups, allowing the users to know how close the goal is.
The Goal
The 3D Model
To generate an attractive website we created a 3D model of the Starbucks reusable cup, which expresses dynamism, and energy by rotating on its axis to show the faces of the vessel, and at the same time inform about the benefits of the initiative for the environment.
The progress bar
Based on the statement that each purchase of a reusable cup means a tree planted, the client wants its users to be able to know how many trees have been planted during Earth Month.
For this purpose, it was proposed to create a loading bar that would indicate how many trees have been donated, this data would be provided by the client and updated in real-time, so they need to be dynamic fields.
Challenge
The challenge came from the need to generate an eye-catching illustration for the reusable cup, the proposal to use a 3D model represents a challenge to place it in a development environment based on HTML and JavaScript.
In addition to placing the model in the HTML, it needed to have animations that would play with the user's navigation flow.
Our Solution
The first proof of concept
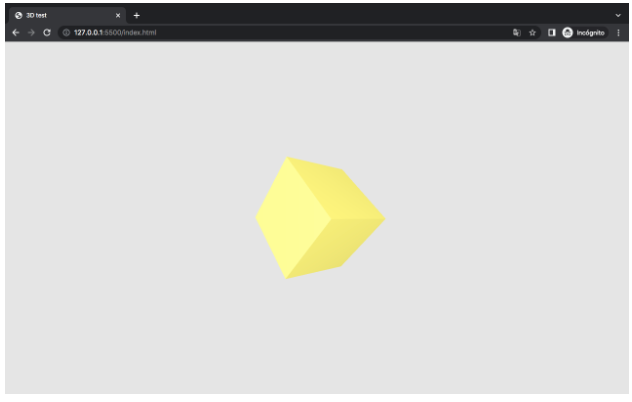
After exhaustive research on JavaScript libraries and renderers for 3D objects, the ThreeJS implementation was used as a possible solution, following its documentation here in the first proof of concept.

The first proof of concept.
To perform this first test it was necessary to import the ThreeJS library, initially, it was imported through DNS, however, later the libraries were downloaded locally in the project to improve the performance.
With the library implemented, we proceeded to create a JS format file and render the object. According to the documentation, we first need to create a scene where our object is going to be placed, a camera, and a renderer.
Scene:
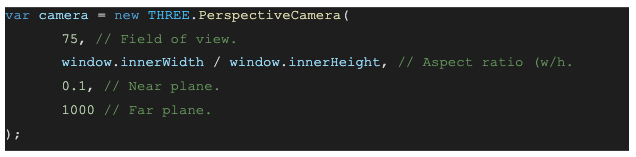
Camera:

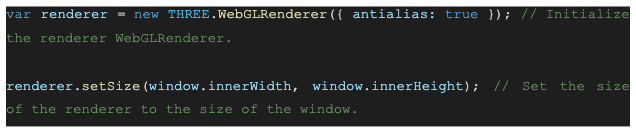
Renderer:

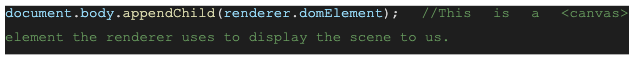
The render is added to the HTML body to generate a <canvas></canvas> tag. Within the tag, the object is rendered and displayed on the page.

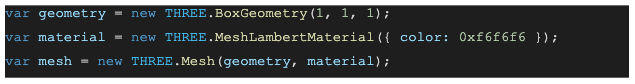
At this point we must generate the object that we want to show, in this case, a mesh is created (that later will be replaced by the reusable Starbucks cup), according to the documentation of Three.js "a Mesh is a base class that inherits from Object 3D and is used to instantiate polygonal objects combining a Geometry with a Material (texture)."

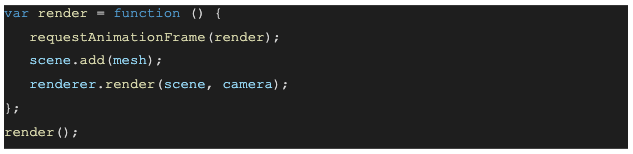
And finally, the function that renders the project, in this one we add the mesh to the scene, and to render the scene and the camera.

3D model implementation
Based on ThreeJS documentation, the recommended file type for implementing custom meshes is in GLFT format. The GLFT format is essentially a JSON file that stores all the information to load the three-dimensional mesh, sometimes it can come with the texture embedded in the mesh or attached as a PNG file.
The design team developed the 3D modeling in Blender and exported it in the previously selected format.

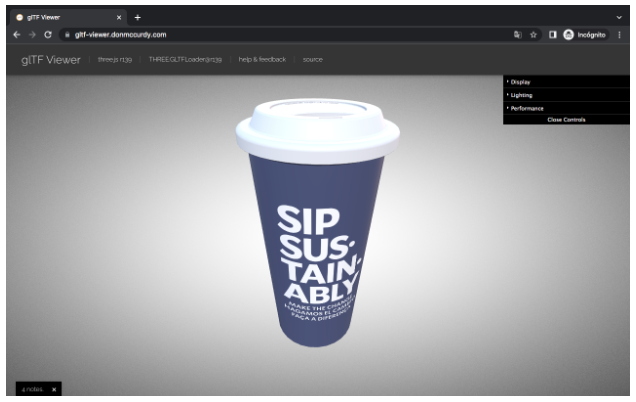
The GLTF file in the previewer https://gltf-viewer.donmccurdy.com/
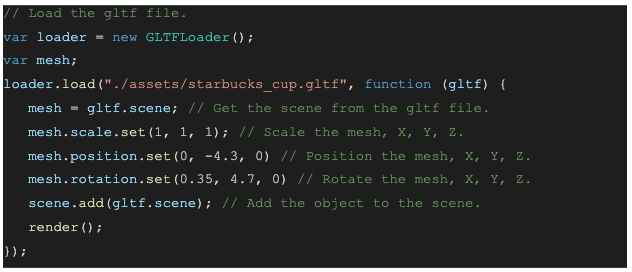
The following function is created to add the file to the project:

Notice how rescaling, rotation, and positioning are applied to the mesh, to achieve the best visualization of the model.
The Light sources
To observe the 3d modeling correctly it is necessary to create artificial light sources, ThreeJS has several classes and functionalities to generate different types of lights each one with its different properties, among which are: HemisphereLight, AmbientLight, PointLight, and many others. For more information, about documentation of light sources here.
Progress bar implementation
The logic used was to build two series of containers that function as wrappers, the parent container would be the rectangular background for the load bar and the child container would be the rectangle that increases in size to give the impression that the load is increasing.

First proof concept of the loading bar.
For the load, we took the data of the Goal and Progress of donated trees, from a Google Spreadsheet that is consumed via API in JSON format. This way, the client can update the progress of the program.
It calculates two data points: the goal and the progress, based on the goal the width of the load bar is placed, and in addition to the progress data is calculated and used to divide the percentage of donated trees to fill the loading bar.

Loading bar with styling added.
Progress bar implementation
The logic used was to build two series of containers that function as wrappers, the parent container would be the rectangular background for the load bar and the child container would be the rectangle that increases in size to give the impression that the load is increasing.
Integrations
- threejs
- GLTFLoader.js
- three.module.js
- Google Analytics
The result
With the stakeholder's design brief, the testing of interface design concepts, and the wireframes prepared by the UI design team completed, the frontend development began. The information sections carried basic HTML and CSS development along with the Scroll Snap functionality to improve the user experience in the site flow and the flex-box property.
The website was uploaded to a GitHub repository for version control and linked to the Netlify hosting service with its respective web domain set up https://hagamoselcambiojuntos.com