Veraki - Mobile App Development

Background
Veraki is the combination of two words:
Vision + Meraki (a Greek word meaning leaving a piece of yourself in your creation). Veraki keeps you engaged, connected, and inspired to live the life you desire. Veraki incorporates visualization, mindfulness, and action-planning into one easy to-use-app
Vearki’s founders came to ParallelDevs after another community tech company based in the US told them that if they wanted to go out to the public with a professional and high quality mobile app as soon as possible, and preferably save on cost; they should talk to us.
This company suggested that creating a hybrid mobile app instead of a native mobile app, was the way to go for time and budget saving; without sacrificing quality. Therefore they suggested ParallelDevs, given the fact of our successful history delivering hybrid apps for other U.S based clients through our nearshore development or IT outsourcing model . Our company has successfully delivered Hybrid mobile solutions using Ionic as a framework; based on React; Angular or Flutter on the front-end; and using other tech such as Drupal or Symfony on the backend with GraphQL as API.
When the Veraki team first approached us there were other companies in the run for the development of the app, but, after a few meetings both teams (Veraki and ParallelDevs) felt on the same page on what was needed to get their vision from the initial wireframes to a reality.
Challenge
Create a friendly intuitive UX; in order to come up with wireframes and a “clickable” prototype so we could define the scope of the Minimum Viable Product. We had to commit to a MVP given the timeframe for the launch of the first version.
Once the team agreed on a MVP version, the development team worked on the implementation of a mobile app that runs on any IOS and Android Phone.
Solution
After looking at what their “ideal” app would be, the team decided to compromise on what would be the MVP or first version of the app. Our Experience Design UX / UI team was involved in the process of wire-framing, prototyping, estimating and evaluating what features should be included on this version. Once the initial discovery phase finished, we used our “clickable” prototype so our developers could estimate the effort to develop in order to give our client a date for the delivery of the app. Then the mobile app development team moved on to the development phase using scrum methodology, this team included front end developers, back end developers, QA developers, a project manager and a tech lead.
Each sprint was supervised and approved by the product owners, and the development team moved as fast as possible in order to hit the App stores ASAP.
Some of the implementations on the Veraki Mobile App are:
- Web purify
- Being this a user generated content mobile app we needed a content moderation solution. Web Purify instantly moderates text, and images created by the users. This was a key feature in order for us to publish the app on the Apple Store, given the user creation nature of the app, Apple's guidelines require a content moderation solution in order to report, review and unpublished inappropriate content.
- CDN
- Given the amount of images used by the app, we need a solution to store, admin and consume in the fastest way possible.
- Push notifications
- We implemented one signal in order to send in app notifications and also other phone notifications to maintain app engagement and other important messages/
- Analytics
- In order to obtain engagement information, so the team may take future decisions in the the app usability, content and features.
- Deep Links
- As a key tool for the marketing side of the app, allowing a link between the social media posts and our app, and Veraki's blog. It also improves the App's internal navigation by linking sections and articles as desired.
- Drupal as a backend
- Turned out as a very adequate tool to create the app by allowing a good session management, content creation, roles and permissions, plus, being API first allowed a fast and effective integration with Ionic.
- GraphQL
- Was key to improve the performance of the app, given that its allows you to request a particular piece of data instead of receiving the entire block of information which is the case with JSON API.
- Ionic as Hybrid APP Framework
- The framework allowed us to reduce cost by managing a single code base. Also allowed us to reduce the delivery time in half ( if you compare it to developing a Native app for IOS and Android).
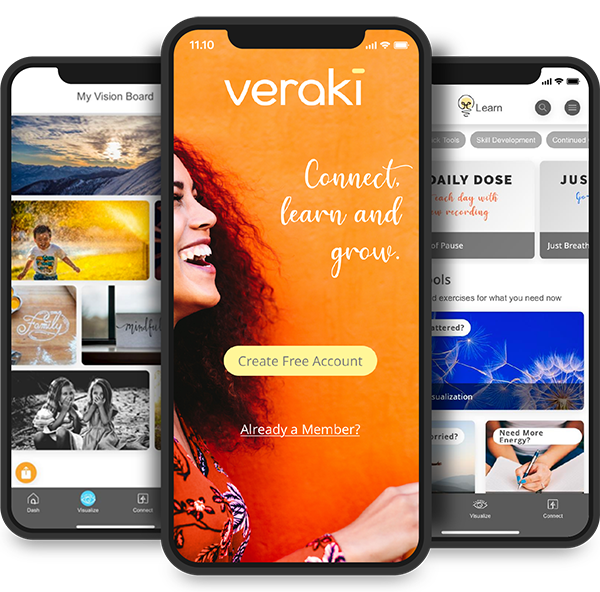
Veraki users can create a virtual vision board with aspirational images and participate in visualization ( Visualization is an effective technique for envisioning positive change ) exercises that strengthen the connection between the brain and the emotional/physical body.
In addition, Veraki's Connect Page offers an in-app social board that is supportive and encouraging. Designed as a judgement-free community without the likes and hearts found in other social platforms, it creates a positive environment among users who want to be inspired.
Results
The result is the visualization, mindfulness, and action-planning in one easy to-use-app, at a fraction of the cost of a native solution.
Subscription levels implementation
Live image and text moderation system integration
Content optimization
Content management creation
Mobile Push Notifications and In-App Messaging service integration.
Store links:
Testimonial:
I have been so impressed with how much thought they have put into our product and how much they have thought about how to make it usable now but also in the future as we grow.