
Introduction: The Vision of Neon Radio
Our journey with Neon Radio began with a vision from our client to revolutionize the digital radio landscape, targeting a broad spectrum of listeners from boomers to millennials. This case study chronicles our collaborative effort to transform that vision into reality, showcasing our prowess in UX/UI design and application development tailored for the evolving demands of digital broadcasting.
Designing a Unified Listening Experience
Bridging Generations with UX Design
The foundation of Neon Radio's design was laid with an in-depth exploration of its diverse audience. We developed a user experience (UX) strategy that bridged generational divides, demonstrating our dedication to creating digital solutions that are inclusive and engaging for all users.
Crafting the UI: A Fusion of Art and Usability
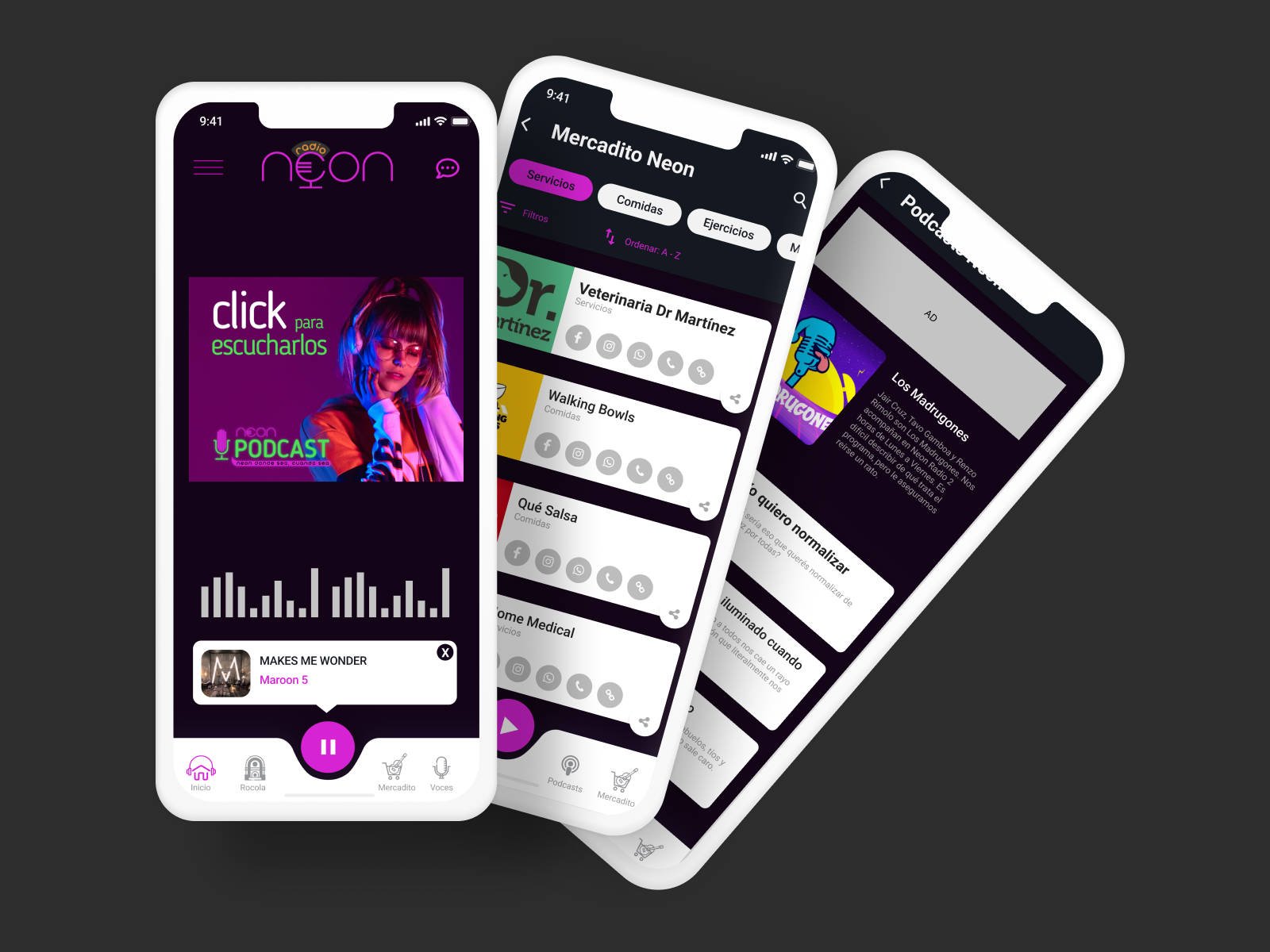
Leveraging Flutter, we designed Neon Radio's user interface (UI) to be visually engaging and intuitively navigable, ensuring a seamless experience across different devices. This strategic blend of aesthetics and functionality highlights the critical role of cohesive and engaging design in captivating users.
Core Features of the Neon Radio Web Application
Radio Player (Streaming)
The application's streaming capability is optimized for delivering high-quality audio content, with adaptive bitrate streaming to ensure a smooth listening experience under varying internet conditions. This feature, supported by Flutter and Drupal's robust backend, offers users access to live radio with minimal disruption.

Podcasts Section: Enriching the Audio Landscape
An expansive library of podcasts was introduced to cater to the varied interests of Neon Radio's audience, offering everything from music history to contemporary societal discussions. Utilizing Drupal's content management system, we were able to organize and present a vast array of podcasts, making it easy for users to discover and engage with content that resonates with their preferences. This addition not only diversified the platform's offerings but also positioned Neon Radio as a comprehensive hub for audio entertainment and knowledge.

The Marketplace: Cultivating Community Connections
Incorporating a marketplace into Neon Radio fostered a community-centric ecosystem around the platform. Through Drupal, we crafted a scalable and interactive space where listeners and businesses could connect, showcasing our expertise in creating multifaceted web applications that serve beyond entertainment to facilitate meaningful community interactions.

The Jukebox Feature: Interactive Listening
The Jukebox feature marked a significant innovation in user interaction, allowing listeners to request songs and actively participate in shaping the radio's playlist. This enhancement of the platform's interactivity underscored our capability to integrate dynamic features into web applications, significantly boosting user engagement.

Orchestrating the Technology Stack
A meticulously selected technology stack was vital to realize Neon Radio's ambitious vision:
Flutter
Selected for its capacity to deliver a seamless, native-like experience across both Android and iOS platforms, Flutter significantly streamlined the development process. Its single codebase approach and extensive widget library facilitated the creation of a dynamic and engaging user interface, enhancing overall user engagement. Read more about Hybrid App Development Here.
Drupal
Drupal's powerful content management features provided the backbone for the application's backend. It enabled efficient handling of diverse content types and user data, supporting the application's scalability and flexibility requirements.
OneSignal
OneSignal was integrated into the application to manage push notifications, a critical feature for user engagement and retention. It allowed for targeted communication, sending users personalized alerts about new podcast episodes, live radio shows, and promotions within the market section. OneSignal's robust analytics tools also offered valuable insights into notification effectiveness and user interaction.
Ensuring Crystal-Clear Streaming with Icecast
Icecast was instrumental in delivering high-quality, uninterrupted audio streaming, affirming our commitment to excellence in technical implementation. Its robustness allowed us to provide a flawless listening experience, making it possible for Neon Radio to broadcast diverse audio content, from live radio to podcasts, without compromising on sound quality.
Overcoming Development Challenges
Streaming High-Quality Audio
Implementing Icecast addressed the technical challenge of streaming high-quality audio across variable internet conditions, showcasing our capability to enhance user satisfaction through reliable technology solutions.
Engaging a Diverse Audience
Our design strategies, powered by Flutter, effectively catered to Neon Radio's wide-ranging audience, highlighting our skill in creating universally appealing and easy-to-navigate interfaces.
Future-Proofing the Podcasts Library and Marketplace
Developing scalable solutions for the podcasts library and the Marketplace with Drupal demonstrated our foresight in building web applications ready for expansion, emphasizing our proficiency in crafting adaptable digital platforms.
Conclusion: Elevating the Digital Broadcasting Experience
The development of Neon Radio is a testament to our collaborative success and technical expertise, transforming an ambitious vision into a groundbreaking digital platform. Through strategic design, a robust technology stack, and innovative features like the Jukebox, Podcasts section, and Marketplace, we've redefined what digital radio can offer. Neon Radio not only exemplifies our client's innovative spirit but also our commitment to delivering digital solutions that foster connectivity, engagement, and a rich listening experience, setting new benchmarks in the digital broadcasting industry.