Tracking Google Analytics Events with Google Tag Manager
Nowadays most sites use some tool for web analytics, those tools’ main purpose is providing statistics about your website
How many people visited the site
-
Where they come from
-
What country are they from
-
What device they used for visiting the site
-
How many pages they visited
-
What were the most viewed pages
-
How long they stayed in the site
This kind of data is useful for generating reports about your web, and those reports can be used for improving your website and even your own business. But, what is web analytics? What is a tag? What are Google Analytics (GA) events? What is Google Tag Manager (GTM)?
First, a couple of definitions:
Web Analytics
“Web analytics is the measurement, collection, analysis and reporting of web data for purposes of understanding and optimizing web usage.” (Stackoverflow)
Tag
“A tag is a snippet of code that sends information to a third party” (Google.com)
Google Analytics (GA)
“Google Analytics is a Web analytics service that provides statistics and basic analytical tools for search engine optimization (SEO) and marketing purposes.” (Search Business Analytics)
GA tracks the user interactions with the help of a marketing tag, called GA Tracking Code or GA Javascript code snippet. This tag is usually placed on every page of the website.
Example:
ga('create', 'UA-XXXXX-XX', 'auto');
ga('send', 'pageview');
The ga('send', 'pageview'); part is the actual tag, and it’s the most basic tag that GA uses. This tag sends the basic information of a visitor, like country, url visitor is viewing, user’s device and so, along with the event ‘pageview’ information.
In case of custom events, you have to code the actual tag for each event. Those events are the so called GA Events.
Notice that both the basic tag and custom tags must be hardcoded in the website, which means every time you need to add or update any tag, you’ll need a developer.
Google Tag Manager (GTM)
“Google Tag Manager is a tag management system that allows you to quickly and easily update tags and code snippets on your website or mobile app, such as those intended for traffic analysis and marketing optimization.” (Google.com)
Steps for setting GTM
Go to https://www.google.com/analytics/tag-manager/
Sign in a valid Google account.
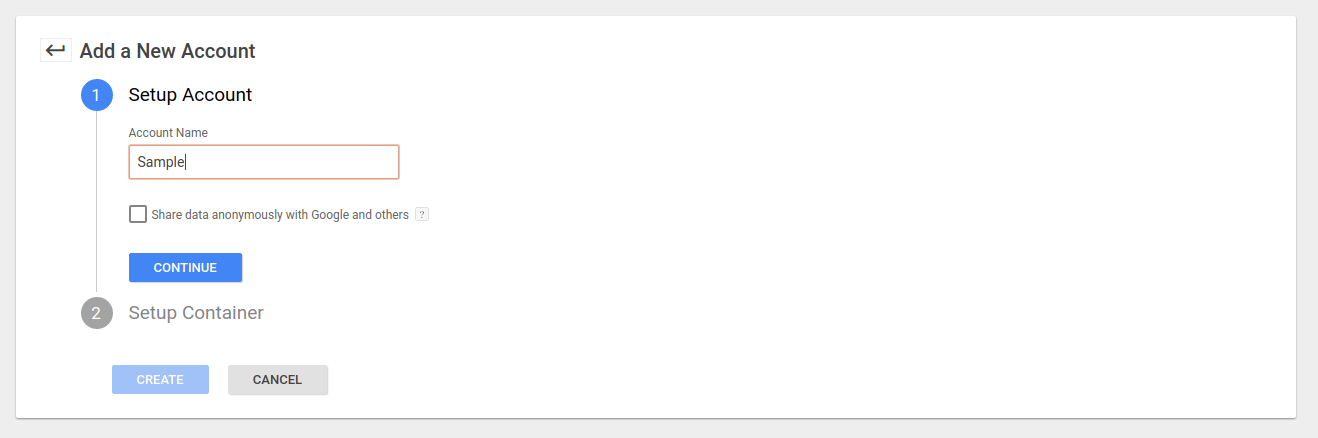
Create an account in Google Tag Manager page.
Set a name for the account.

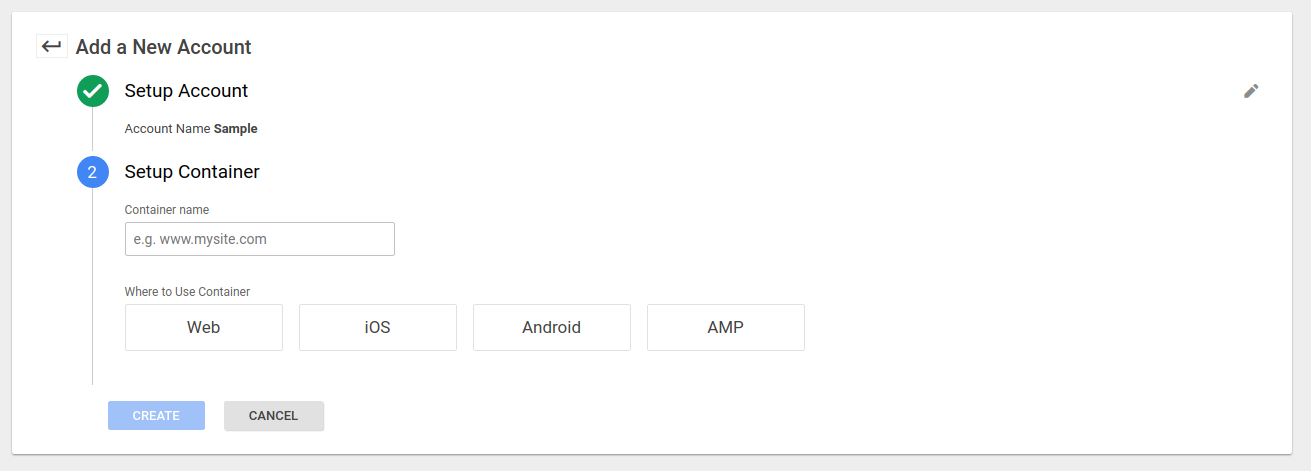
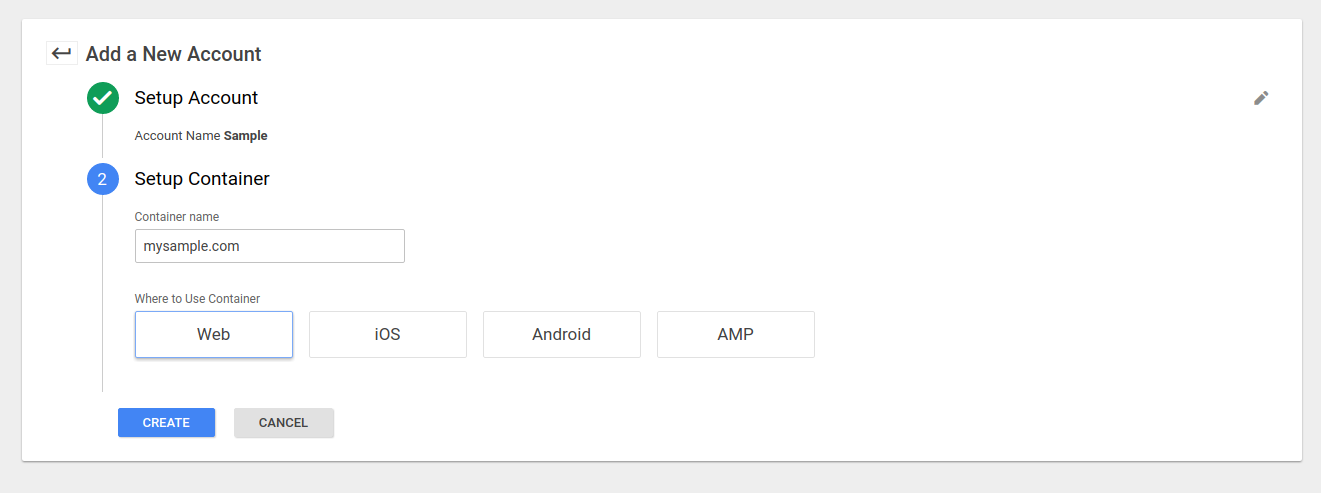
Choose a name for the container, which is the website URL. You can have up to 3 container per account.

Choose the type according to your application, ie for websites choose Web, ios for navite ios applications, and so.

Click on create. Now you have created a new GTM account with a container.
The install Google Tag Manager options shows the snippets of code for including GTM in your site, GTM provides instructions for doing so, just follow them.
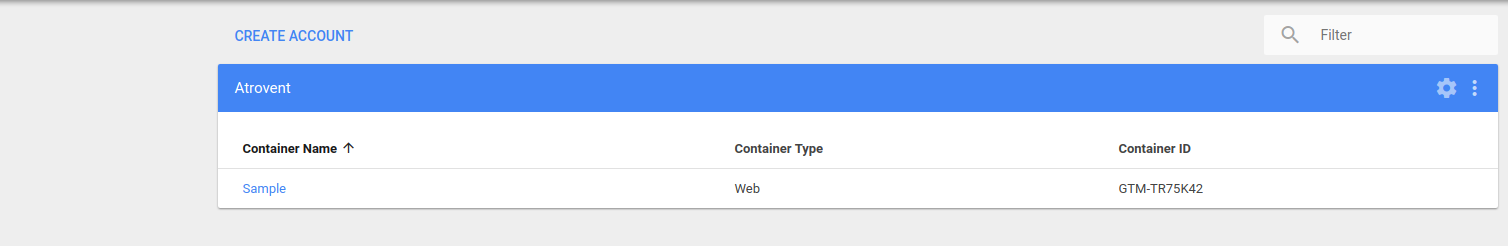
You can check how many containers are set in your account.

Click on the container you want to add tags.

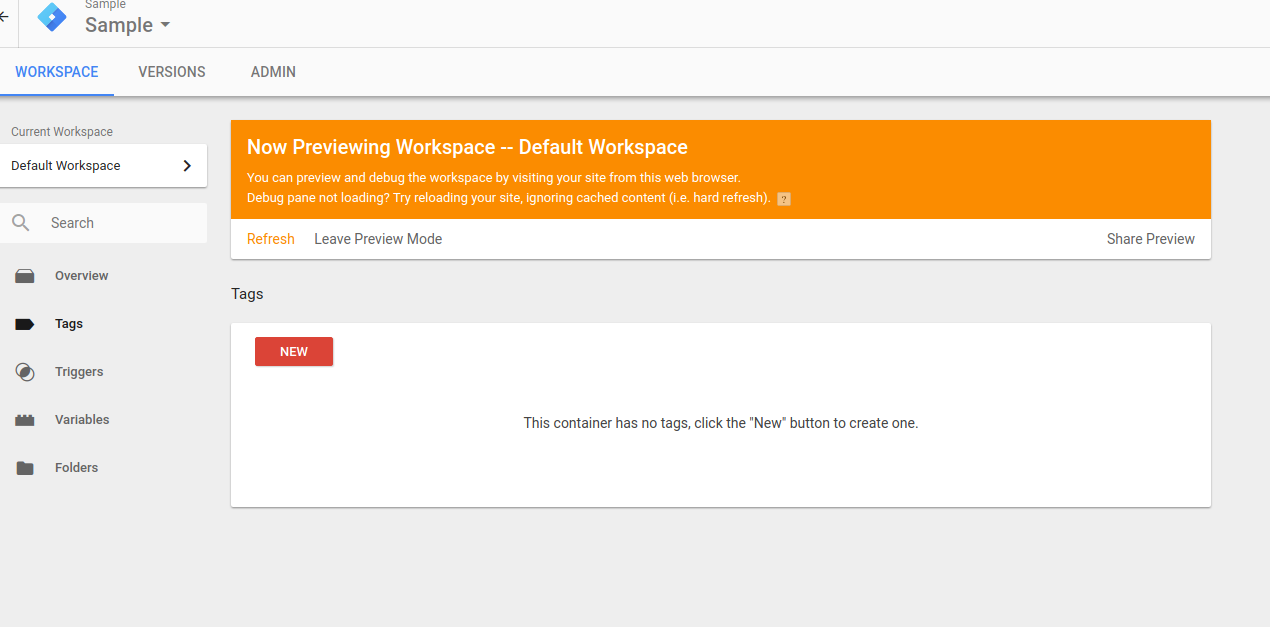
Each container has several components for managing the trackings. They are:
Tags
The tags for tracking user interactions in the website. They could be custom code for handling custom events too.

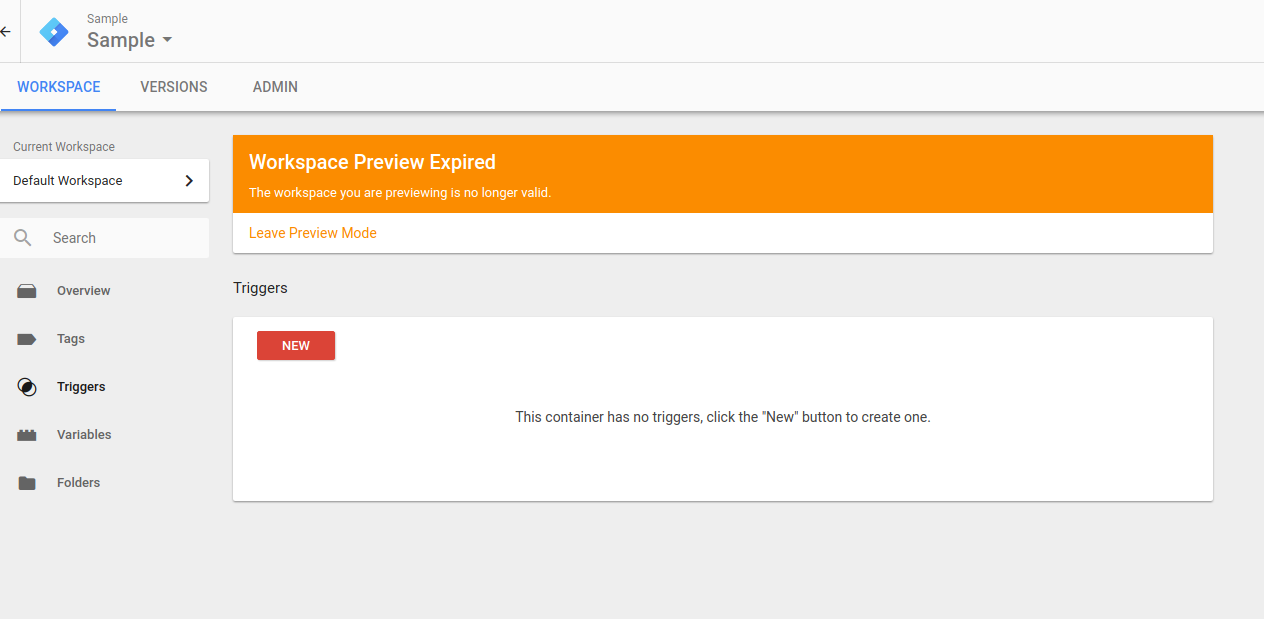
Triggers
They are the conditions for determining if a tag should be sent to GA or any other tracking tool. Usually a trigger is a set of rules for building the selectors of a tag.

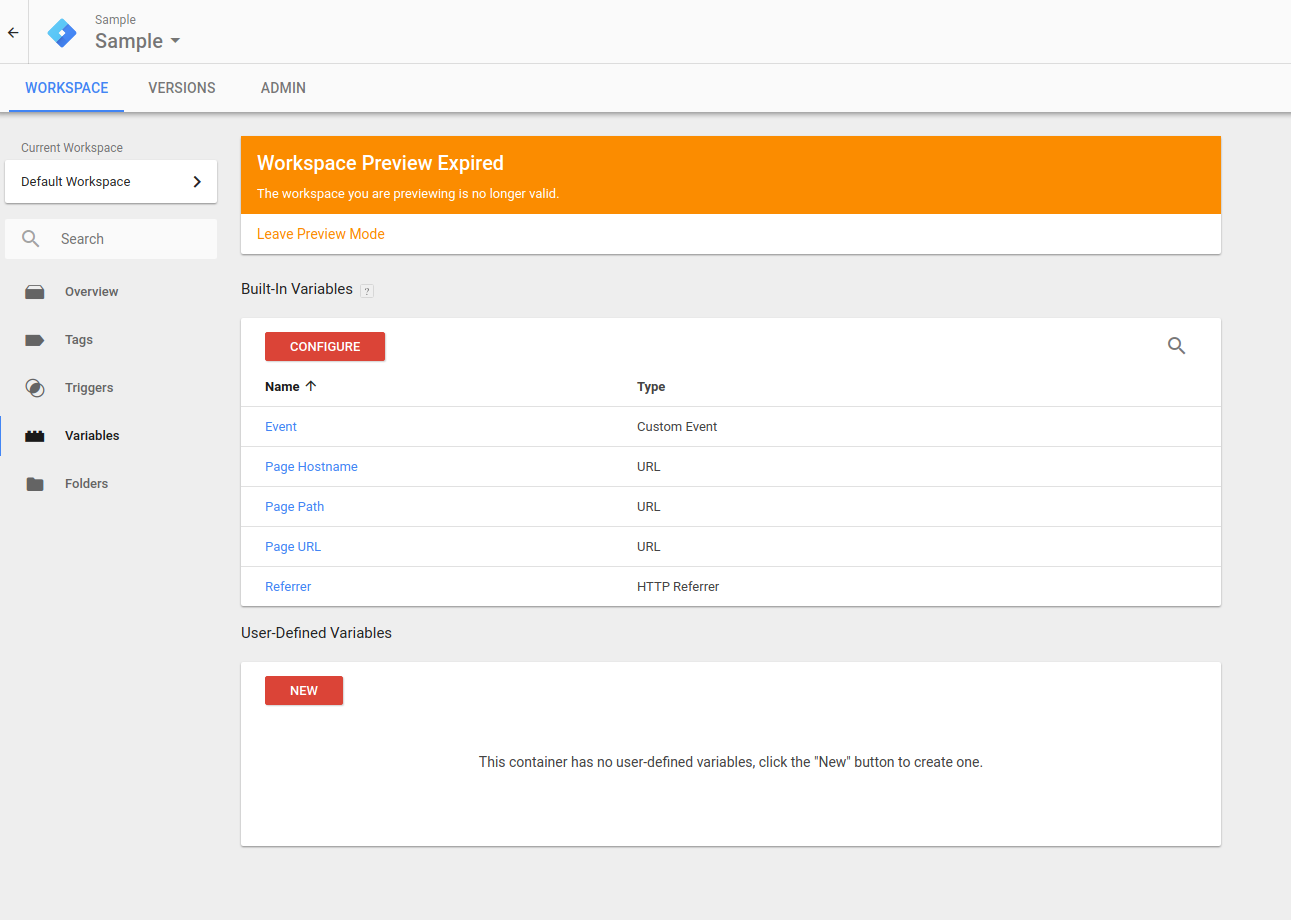
Variables
This component has the built-in variables of GTM along with the user-defined variables. The built-in variables provide information about the dom, like CSS classes of clicked element, form data and so. The user-defined variables are custom Javascript codes that provide additional functionality to tags and/or triggers.

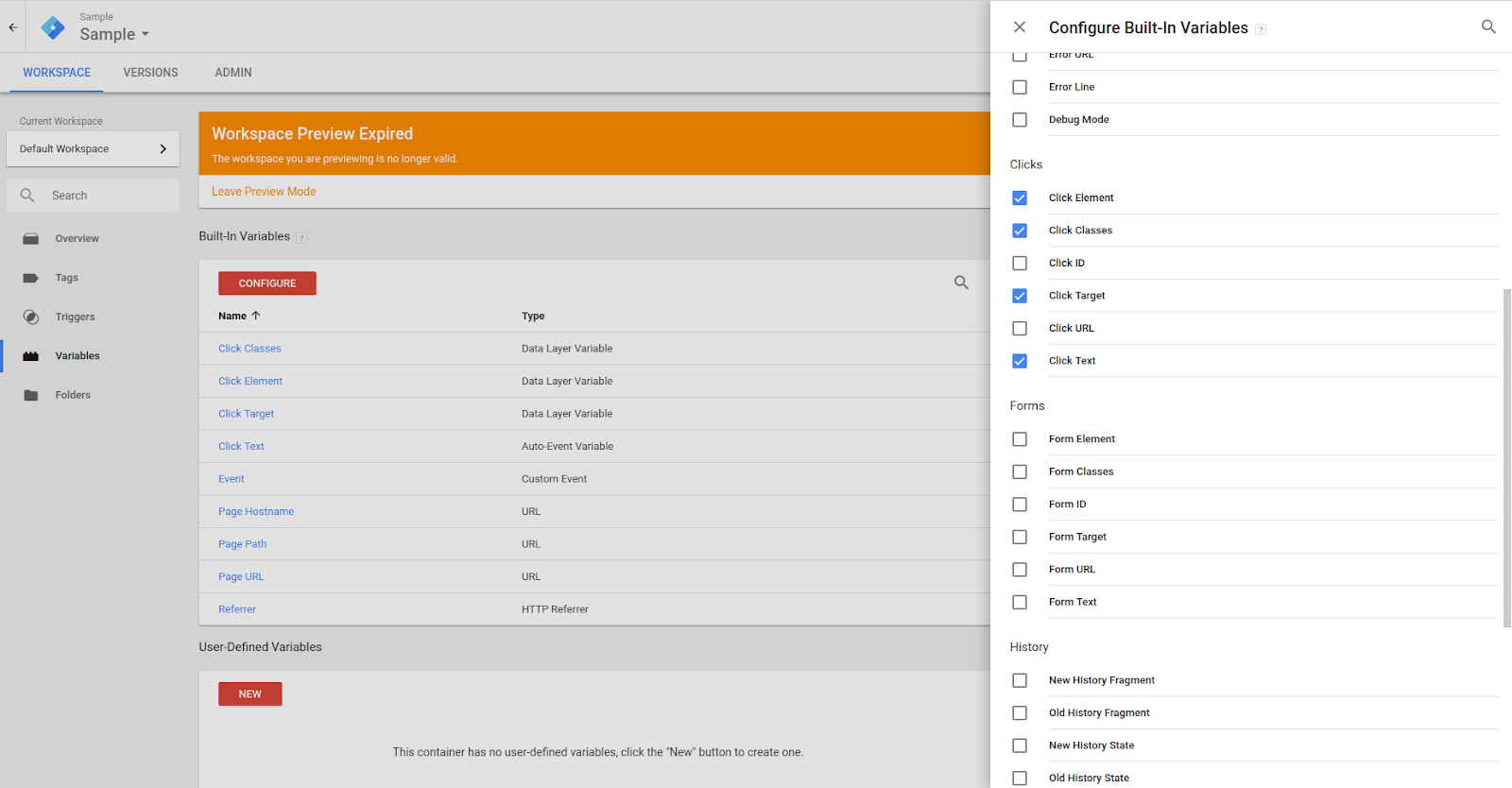
By default GTM has some built-in variables enabled. GTM has variables for click event, forms and other kinds of events.

You can enable or disable built-in variable according to what you need to track.
In case you need something custom, like storing a category name, or the GA ID you can create a user-defined variable.
Setup GA in GTM
In order to track the user interactions with GA you need configure the connection between GA and GTM. First you need to create 2 user-defined variables, one for the GA Id and the other for the GA settings.
Create a variable for GA ID.
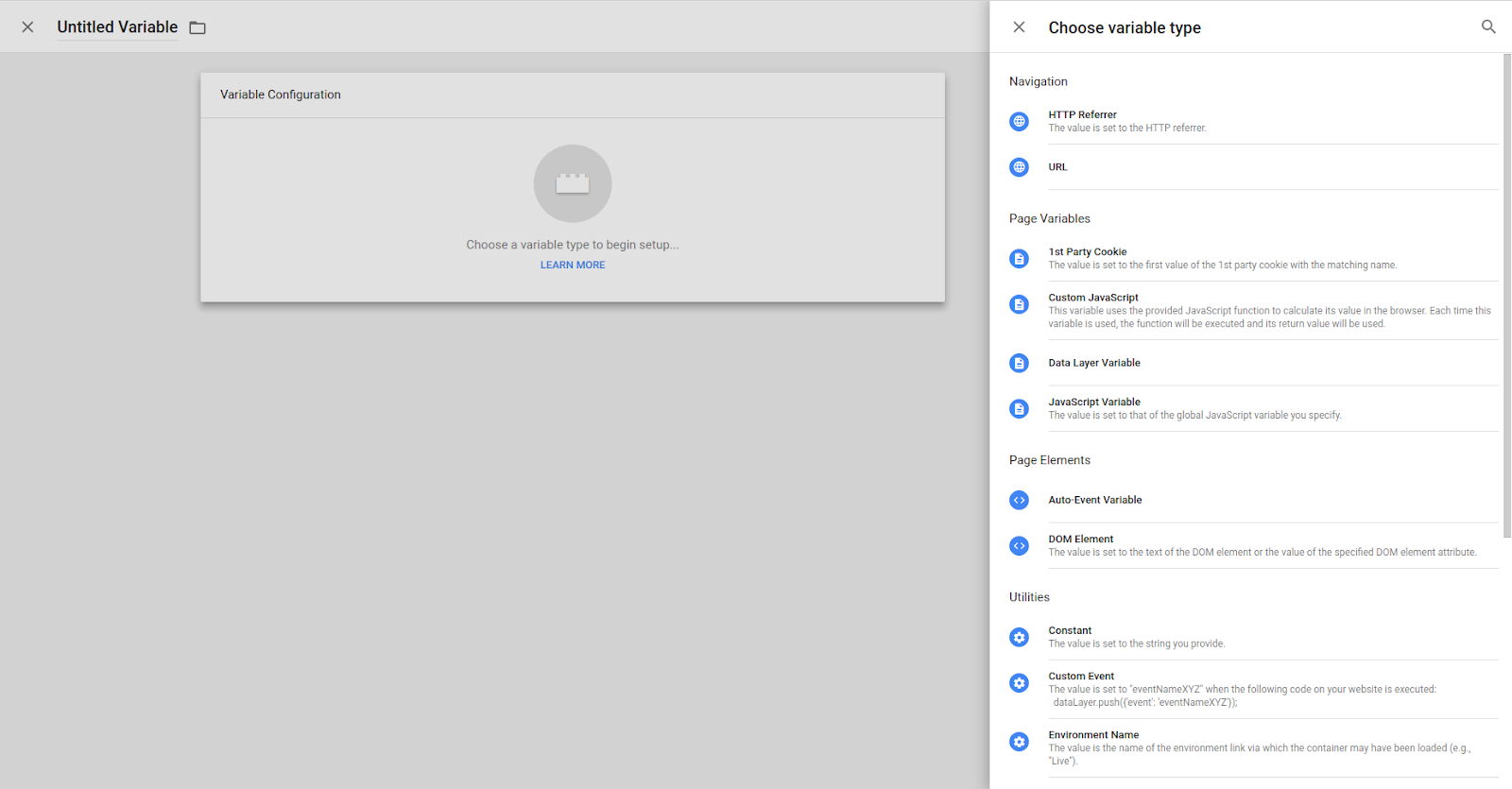
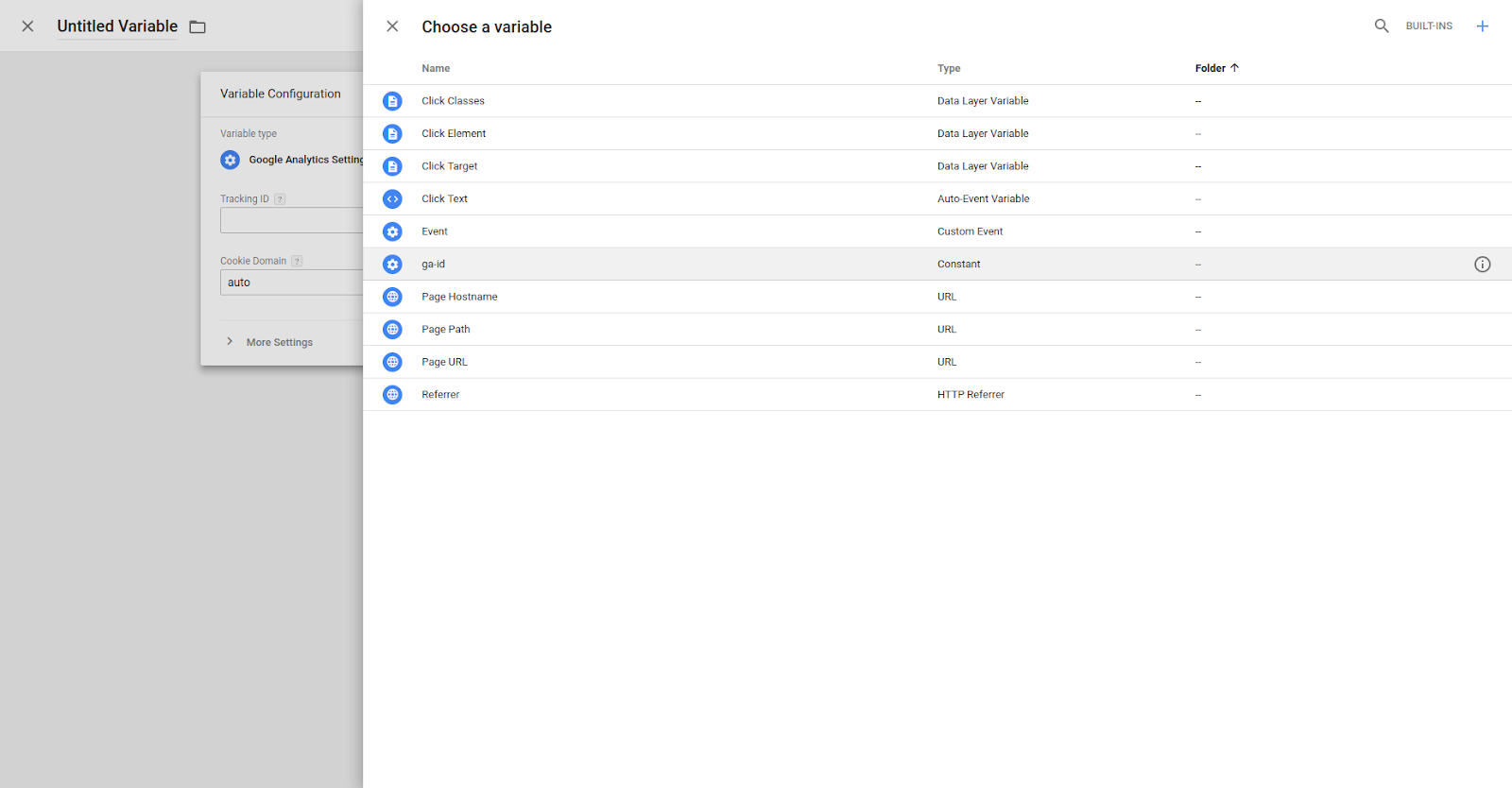
Click on the button new in the user-defined variables section. You’ll see the following screen with the available variable types

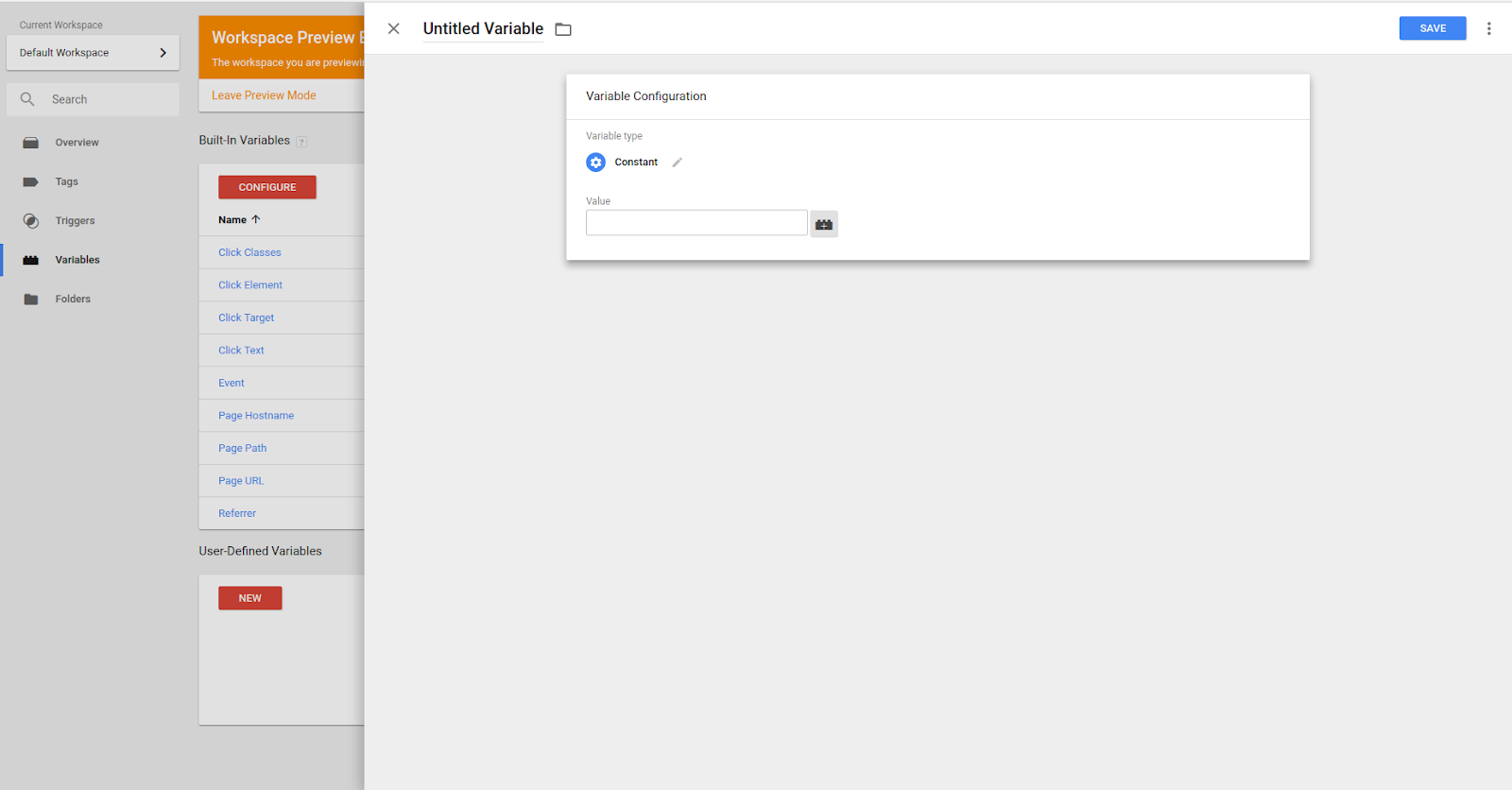
Click on the ‘Constant’ type. Next fill out the variable form.

In the value field enter the GA Id. In the left corner you can set the variable name. Once you filled out the form, click on the save button for saving your work.
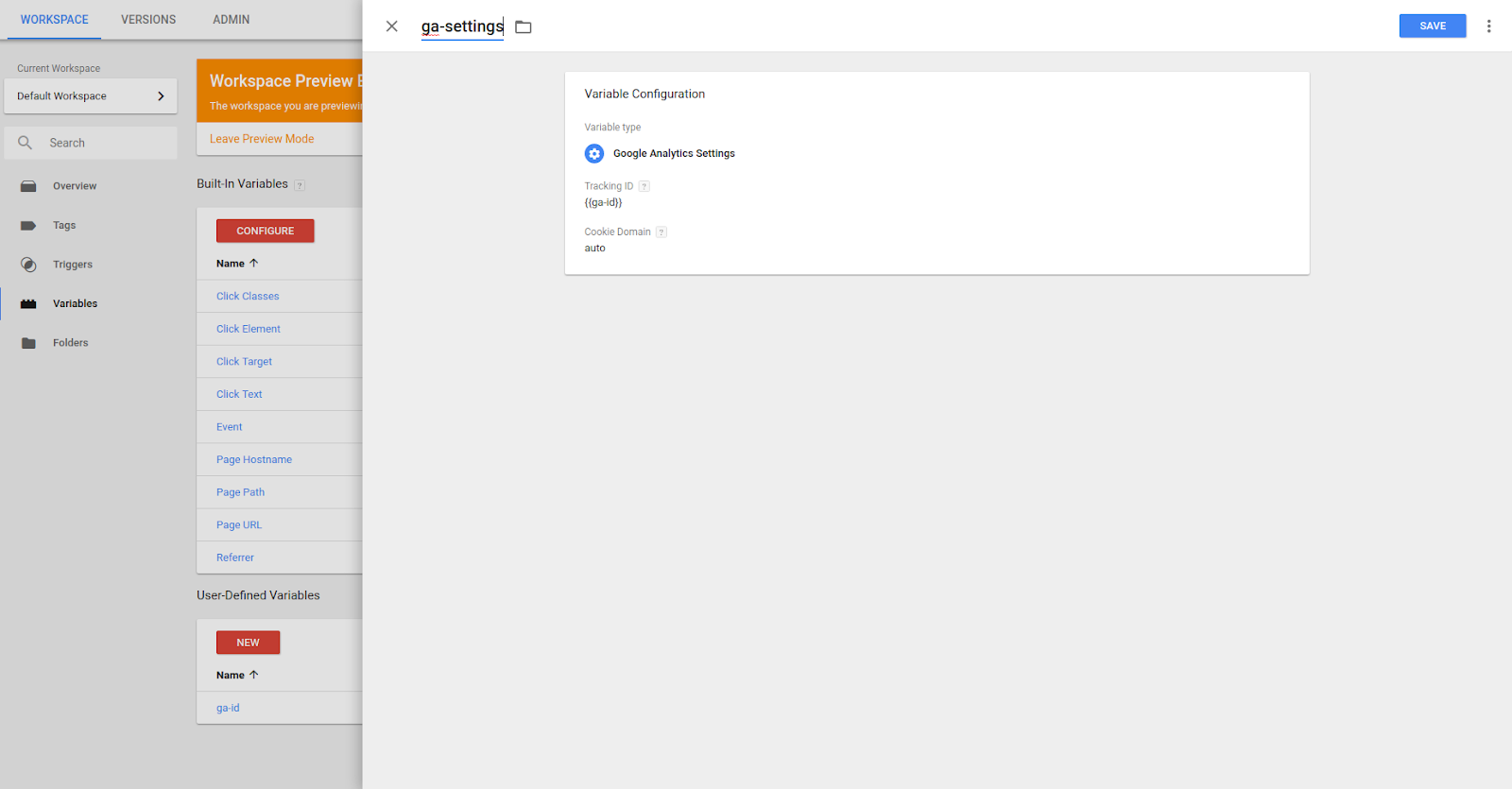
Create a variable for GA Settings.
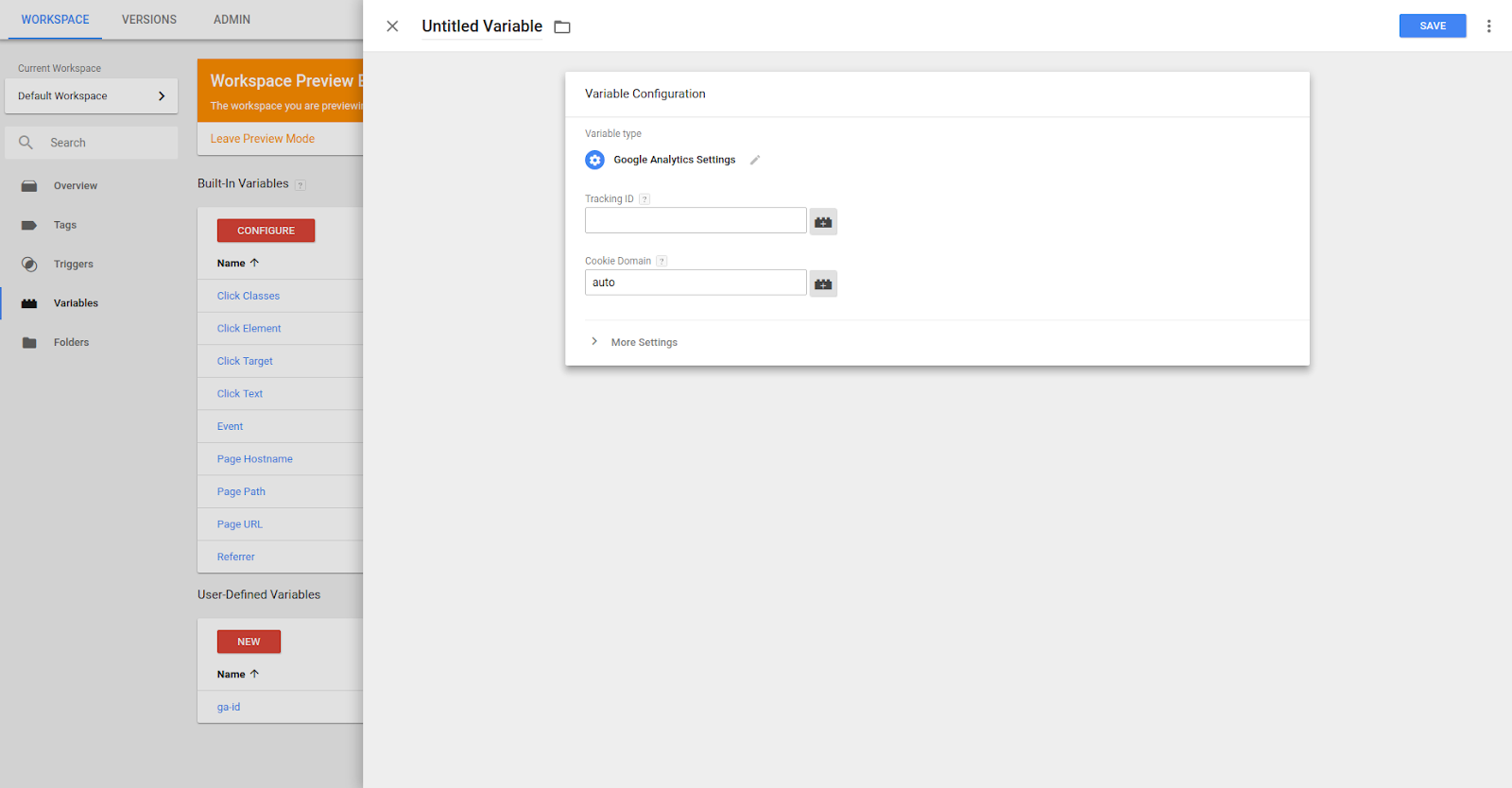
Click on the button new in the user-defined variables sections. You’ll see the same screen with the list of variable types. Choose the option Google Analytics Settings.

In the field tracking Id you have to enter the GA Id, it could be a string or a variable. It’s recommended to use a variable, but it’s not mandatory.
For selecting a variable click on icon at the right of the tracking id field, you’ll see the list of available variables.

Select the variable with the GA Id and save this new variable.

Create a Trigger
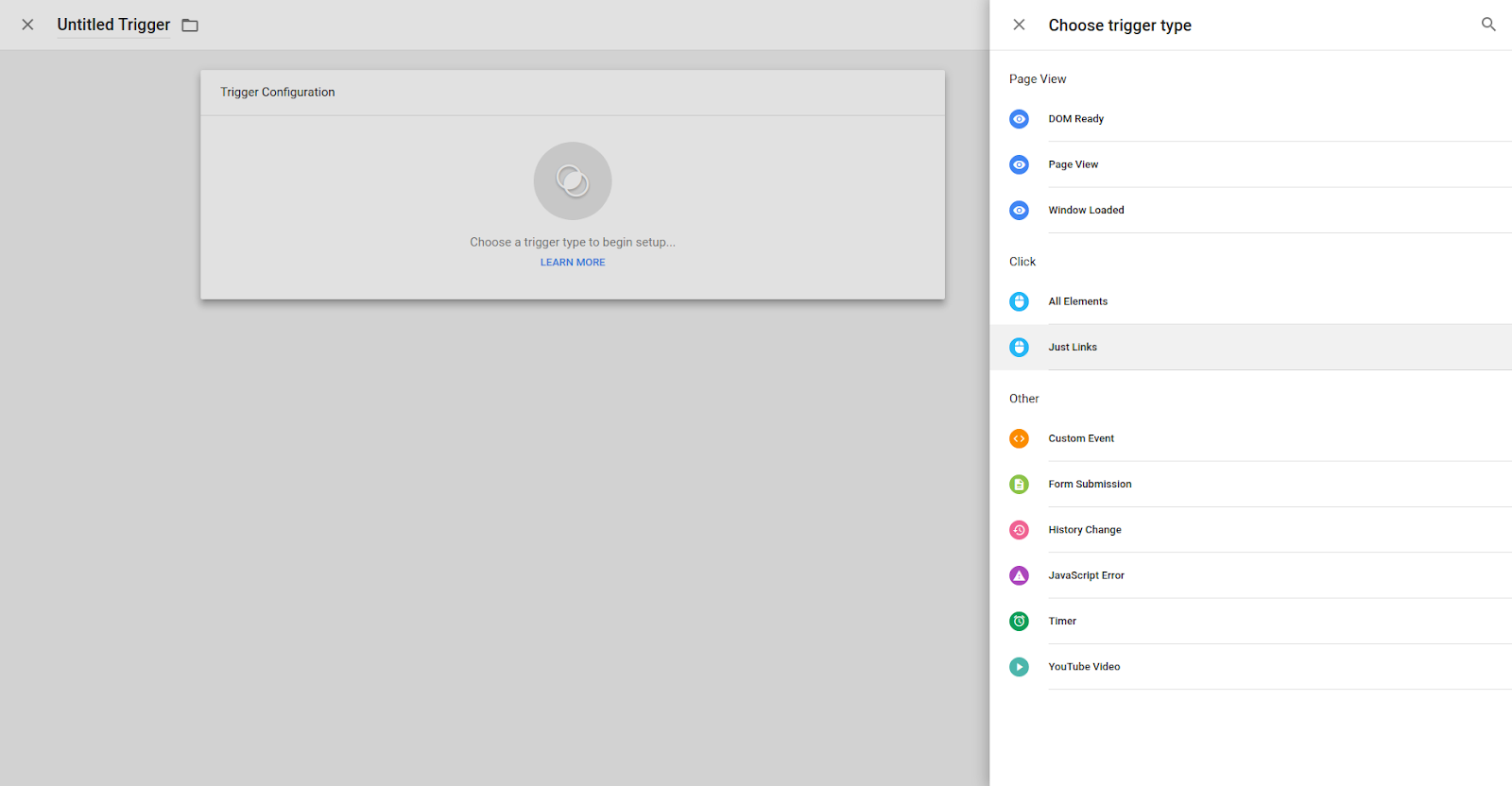
Click on the button new in the triggers section. You’ll see the following screen with the available trigger types

The trigger type indicates what and when user’s action fires the trigger, ie, a Page View will be trigger upon user lands in a page, and a click type will fire when user clicks on an element.
The current categories are Page View, Click and Other.
Page View
This kind of trigger will be fired when the user visits a page. There are 3 moments for checking the conditions of the trigger:
Dom Ready: the trigger will be checked after the event ‘DOM Ready’.
Page View: the trigger will be checked when the user visits a page.
Window Loaded: the trigger will be checked after the event ‘Window Load’.
Click
Triggers of this type will be fire when user click on an element. There 2 options for filtering the clicked element:
All Elements: the trigger will be fired when user clicks on any html element, ie, divs, spans, images or any other html tag.
Just Links: the trigger will be fired when user clicks only on a link. Clicks on other html tags will be ignored.
Other
Custom Event: the trigger will be fired when a custom event occurs. This is useful for tracking actions like playing a video during some time, scrolling the page or hovering an element.
Form Submission: the trigger will be fired when a form is submitted.
History Change: triggers of this type will be fired when user changes the navigation history, ie navigating to another page.
Javascript Error: the trigger will be fired when a Javascript error occurs. Notice that trigger will not catch the error and your page may stop working.
Timer: the trigger will be fired after some time, or it could be a scheduled trigger.
Youtube Video: triggers of this type will be fired when a Youtube event occurs, it could be start playing, video is complete, video is paused or resumed and so.
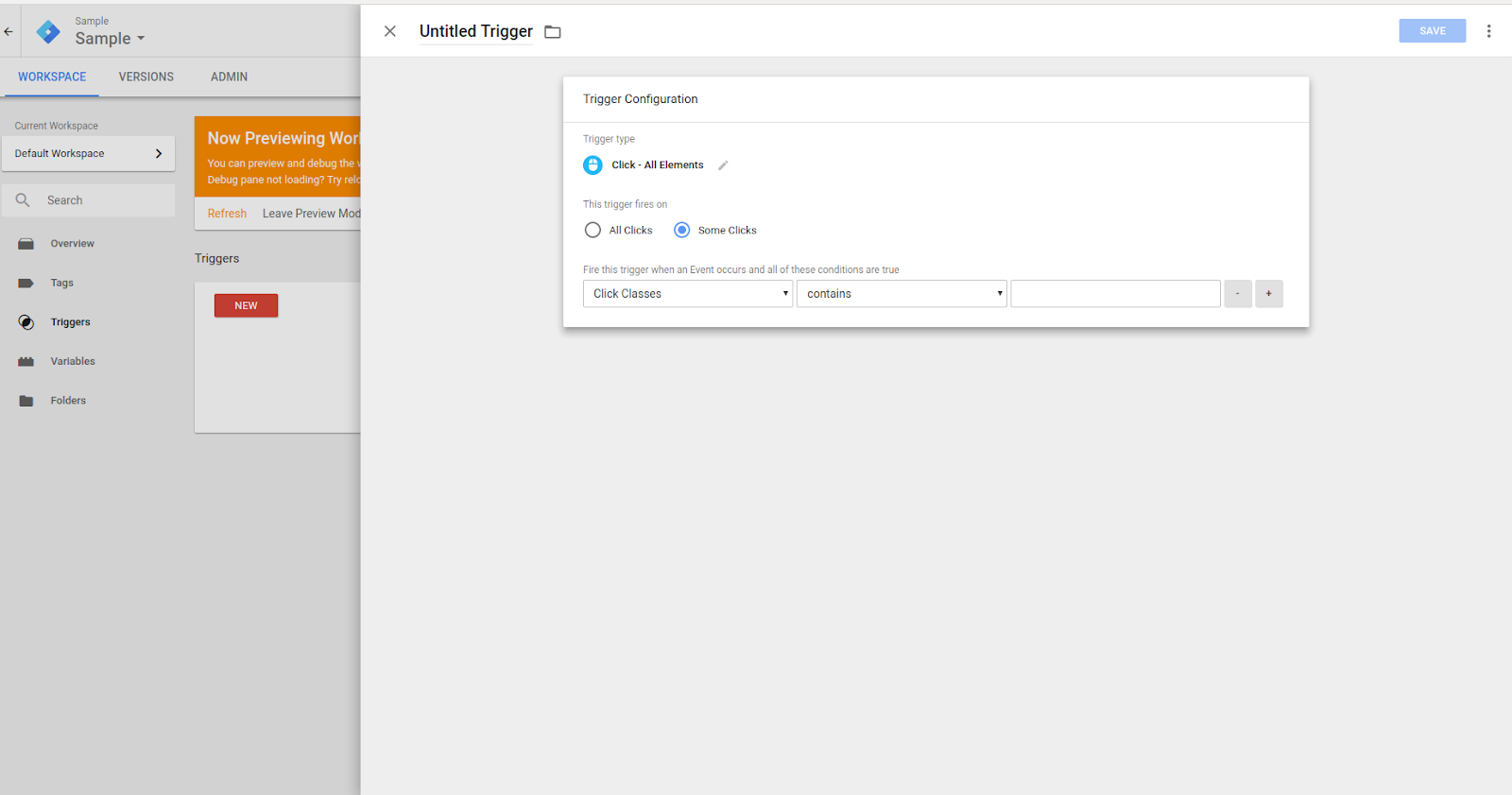
Once you have decided the trigger type click on it, and you’ll see a screen with the trigger configuration, which depends on the trigger type. In this screen you can configure the trigger’s conditions, like CSS classes of clicked element, link’s URL and so. In this part you use the defined variables, both built-in and user-defined ones.
Usually a trigger needs a rule, and each rule is composed of a variable with the value of the event, a filter function and the value to compare with. You can as many rules as you need.
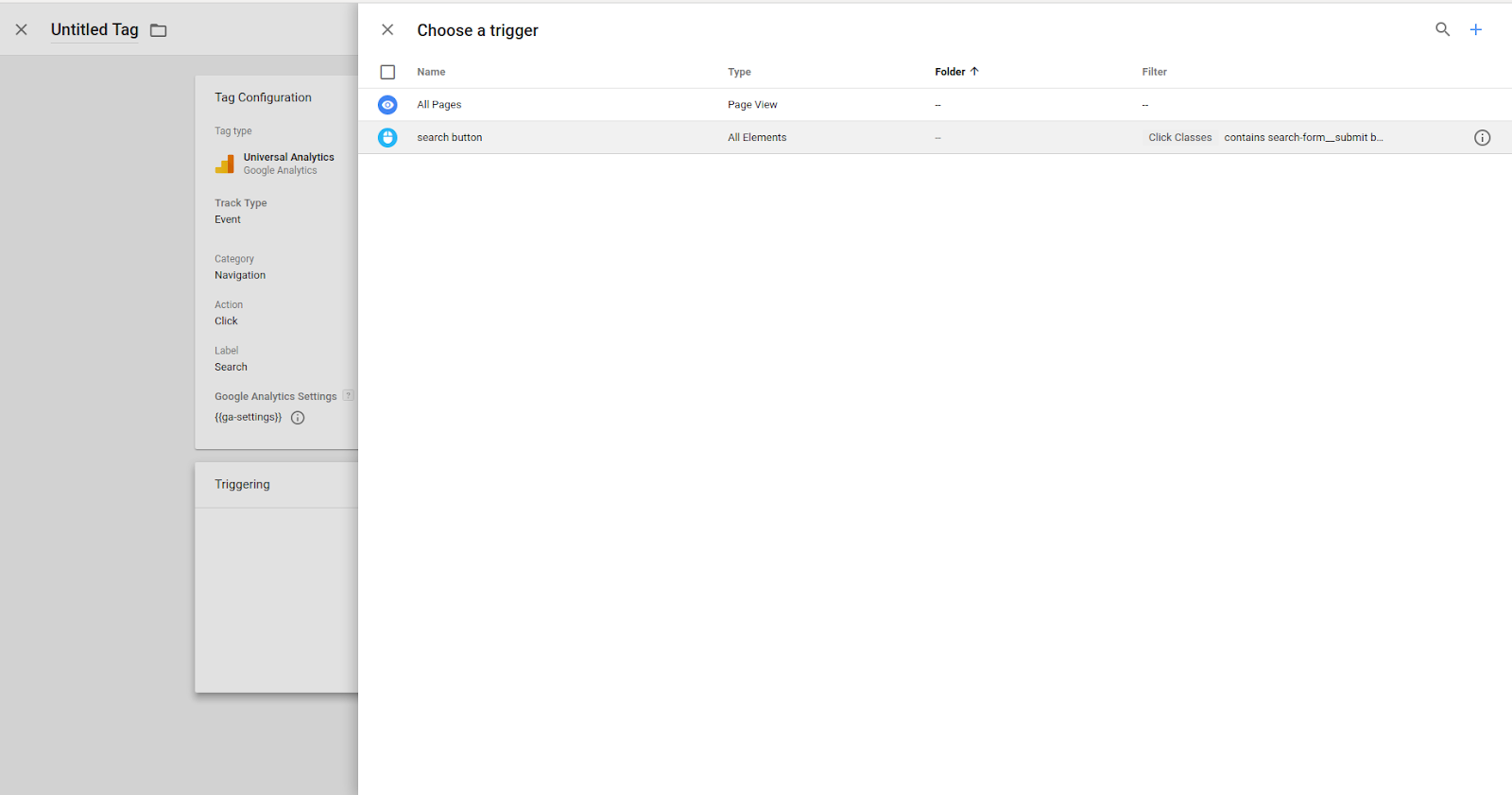
Example: you have to track every time a user clicks on the search button, and the button has the class ‘search-form__submit button’. For doing so, you need a trigger of type click, and the trigger will be fired only if the clicked element has the class search-form__submit button. In this case the trigger only applies to some clicks, and it will use the variable ‘Click Classes’, the function ‘contains’ and the value would be search-form__submit button.

After you filled out the trigger configuration, save it and your trigger will be ready to use.
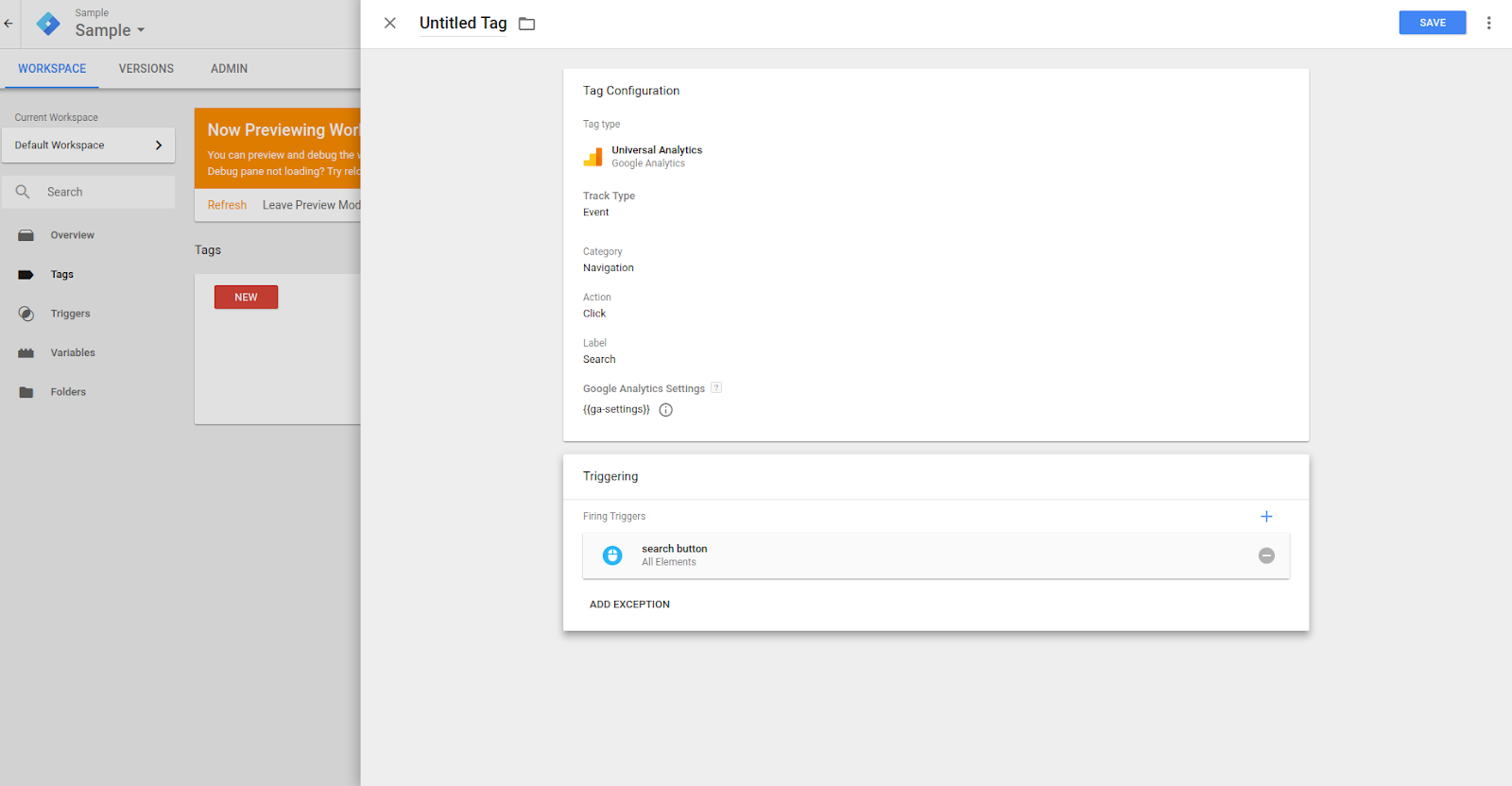
Create a Tag
Click on the button new in the tags section. You’ll see the following screen.

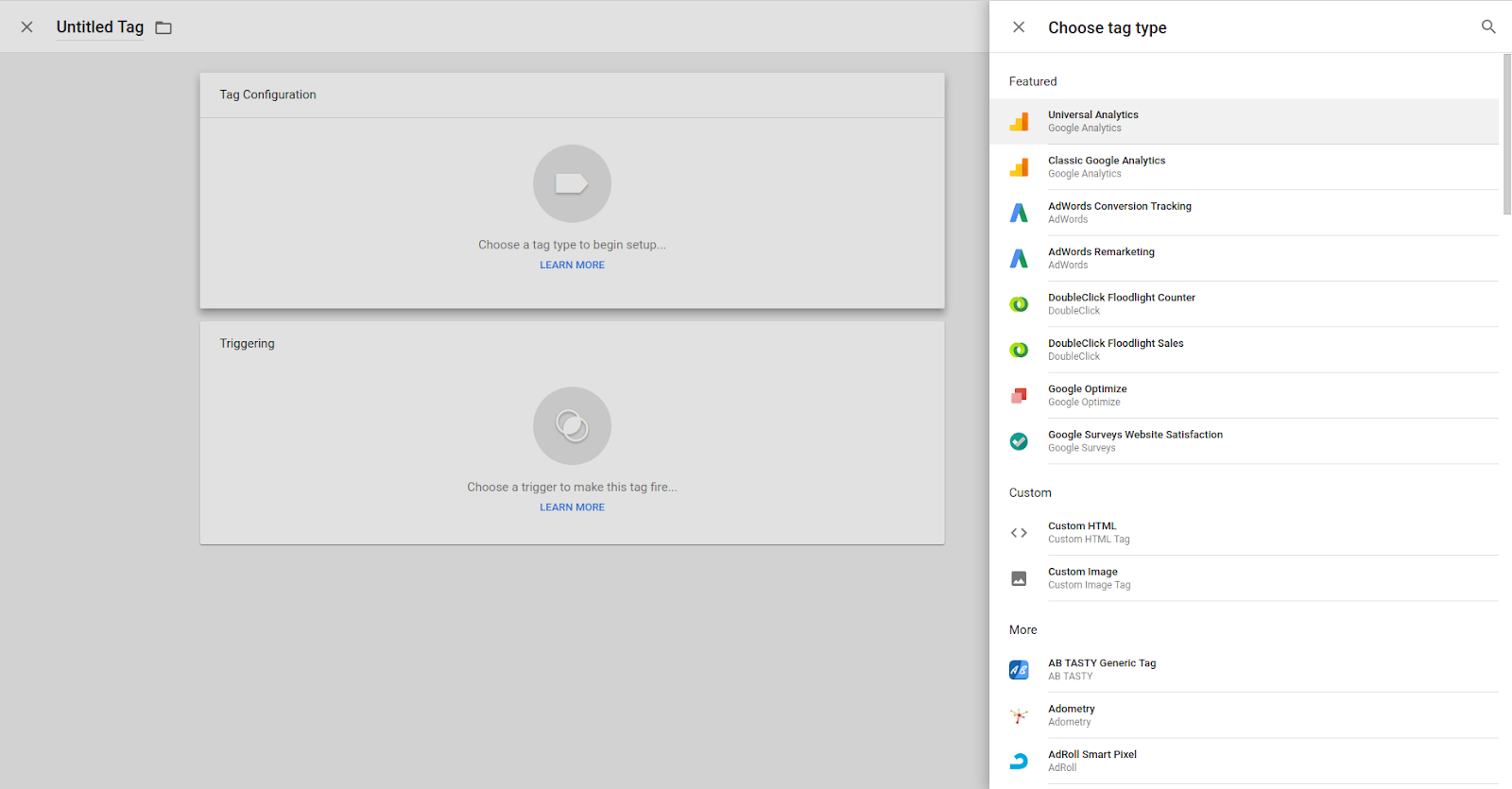
Click on the tag configuration. Next you’ll see the available types of tags.

In this widget you set the function of the tag, like sending data to a tracking tool, ie Google Analytics, or adding custom content to the page. After click on the tool or type of custom content, you will see a widget the tag configuration.
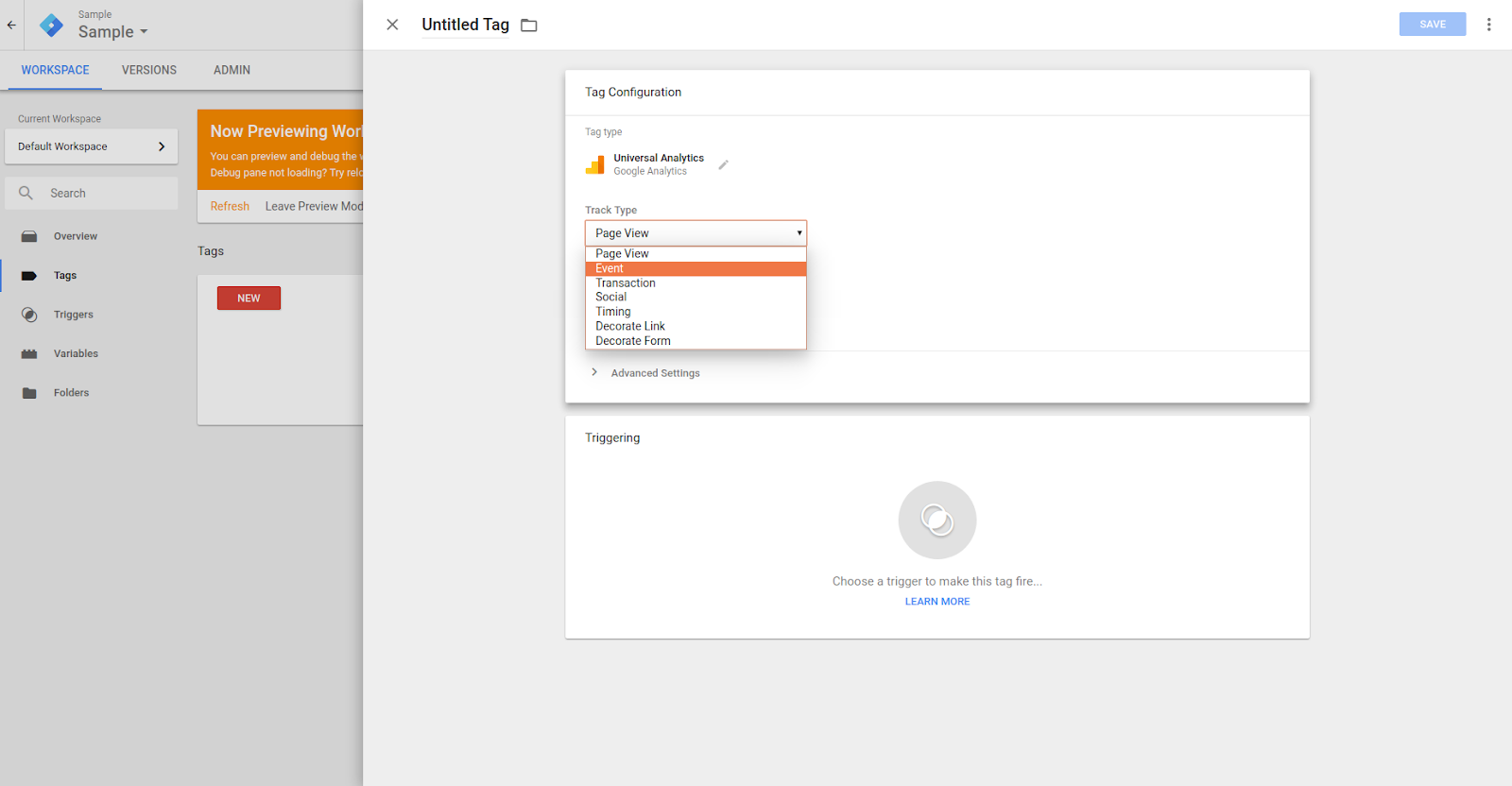
Example: Now you have a trigger for clicking on download links, you need to create the tag. The tag will use Universal Analytics for tracking the user interactions, and it will track every time user clicks on a download link. In this case the tracking would be per event.

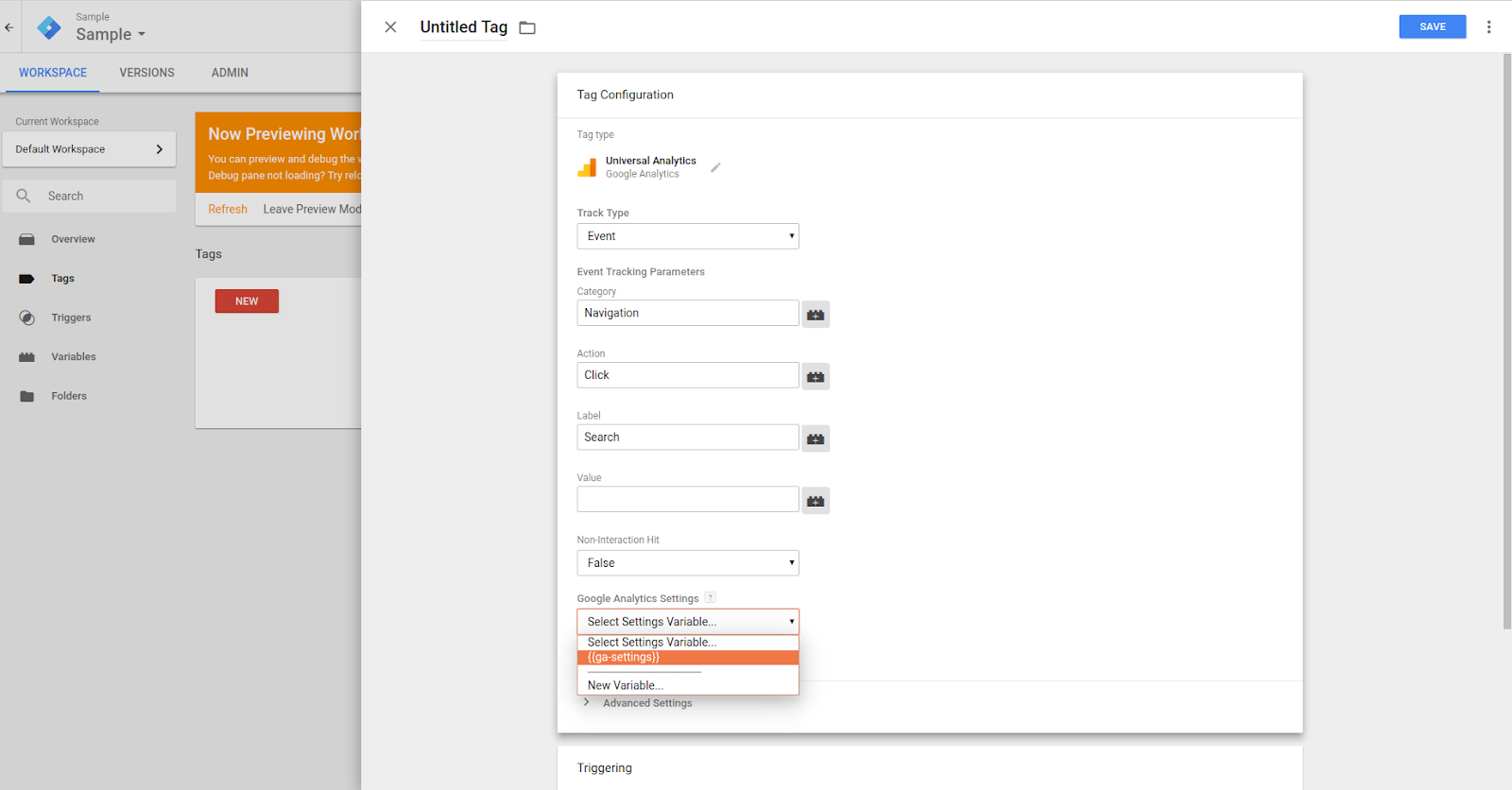
Next you configure the category, action and the label of the event, along with the Google Analytics configuration.

Next click on the trigger section. In this part you’ll use the trigger you created before.

Now you can review the tag before save it.

Make sure your settings are correct, choose a name for the tag and click on save button.
Now you have created a tag for your site, but is not available in you live site. You need to test it before making the deployment to live server.
Testing the Tags
For testing the tags, use the Chrome browser, it has an integration with GTM and you can check your changes before publish them to live site.
You need to open the google tag manager and your site in the same browser. After you logged in Google Tag Manager site, click on the preview button. This enables a widget in your site’s page.

Then go your site and do the user interaction your tag is supposed to track. Make adjustments as you need to.
When everything is correct, you can publish your changes by clicking on submit button. Now your tags will be available in the live site.
- WRITTEN BY:Alonso Mora
- POSTED ON:3/8/2018
- TAGS:Web Analytics Google Analytics Tracking Analytics