How Much Will My Website or App Cost? Understanding the Discovery Phase
One of the first things people ask when starting a new project is:
How much is this going to cost?
It’s an important question — and it’s one we take seriously. But here’s the truth: it’s almost impossible to give a meaningful answer without first understanding what we’re building.
Let’s use a real-world example.
You wouldn’t ask a builder to start laying bricks for your new house without first working with an architect. You’d need blueprints, measurements, plans for plumbing and electricity, and maybe even a 3D render to imagine yourself inside the space.
That early planning helps you avoid big (and expensive) surprises — like realizing the kitchen is too small, or the office has no window.
It’s exactly the same with websites and apps.
Discovery First, Then Development
That’s why we always begin with a Discovery Phase.
It helps us (and you) understand:
What are we building, and why?
- Who is it for?
- What are the goals?
- What’s needed for version one vs. later?
- What’s the best way to fit all of this into your budget?
This phase brings clarity and structure to the process. It also ensures the entire team is aligned from day one.
It’s Not Just About Features — It’s About Making Smart Choices
Sometimes, Discovery reveals that the original idea is more complex than expected.
That’s not a problem — it’s an opportunity to make better decisions.
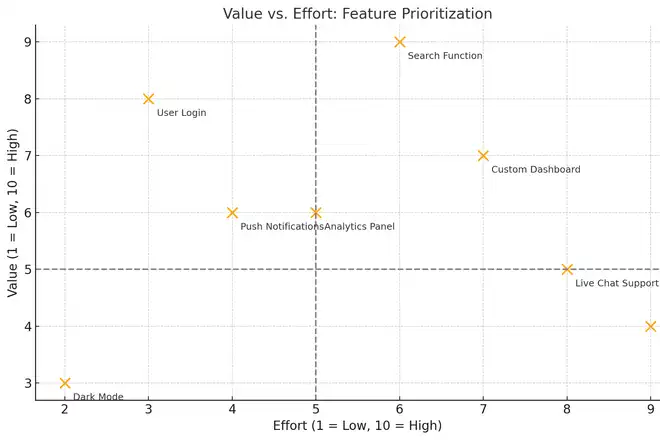
By using a value vs. effort approach, we can:
- Focus on the most valuable features first (your MVP, or Minimum Viable Product)
- Plan in phases that align with your budget and timeline
- Set priorities that reflect real user needs — not just assumptions
This process leads to more thoughtful, flexible roadmaps and better long-term results.

What’s in a Discovery Phase?
At ParallelDevs, we’ve created a structured UX/UI process that covers everything from business goals to user testing. It includes:
- Discovery Studio: A kickoff workshop where we explore your vision, business goals, users, and the problems we’re solving.
- Benchmarking: We analyze similar platforms to understand what works, what doesn’t, and where there’s room for innovation.
- User Personas: We define the people who will use your product and their real needs — which often differ from what the business originally assumed.
- Customer Journey & Service Blueprint: We map how users move through your platform and what systems or people support their experience.
- Information Architecture: We organize the content and functionality into a structure that makes sense for your users.
- Language Validation: We test terms and labels with users to make sure the platform feels familiar and clear.
- Wireframes & Prototypes: We design and test early versions of the interface so you can give feedback and make changes early.
- User Testing: We gather real feedback before building anything final — reducing risk and improving usability.
- UI Design with Branding: We apply your branding to the interface and prepare style guides and final UI for development.
Each stage produces clear deliverables you can review, keep, and use to make better decisions.
Two Phases, One Smarter Process
This is why we handle projects in two main phases:
- Discovery & Prototype – where we define and test what the product will be.
- Development Estimation & Execution – where we estimate and build it, often in smaller parts depending on budget, timing, and priorities.
This structure creates space for flexibility, real feedback, and smarter decisions — without overwhelming your team or budget.
So, How Much Will It Cost?
The honest answer:
It depends on what we’re building together.
Discovery helps turn that question into a real plan — one that’s based on your goals, your users, and your budget.
It’s not about making the project bigger or more complicated.
It’s about making it clear, realistic, and successful — from day one.
🧭 If you're planning a digital product — website, app, or platform — start with Discovery.
It’s the foundation of everything that comes next.
- WRITTEN BY:Alain Martínez
- POSTED ON:4/21/2025
- TAGS:UX Design