How to debug iphone and ipad web applications, using Safari
If you are a web developer or web designer and a client ask you to develop a responsive web site for sure you have made your self the question: How can I debug mobile web sites?
The following tutorial explains a free option for iPad, iPhone or iPod using Safari.
1- On the device go to: System Preferences / Safari / Advance / and activate the "Web Inspector"
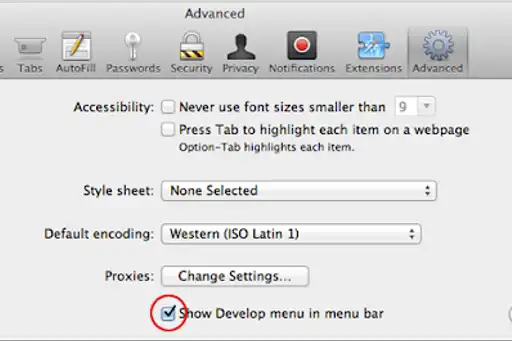
2- Make sure you have the Develop window menu active in Safari.
If not, go to Safari / Preferences and under the Advance menu activate the "Show develop menu in menu bar" check box.

3- Connect the device to the computer using the USB cable.
4- On the device visit the web site that you want to debug using Safari.
If you are working locally you can visit the IP address of your computer.
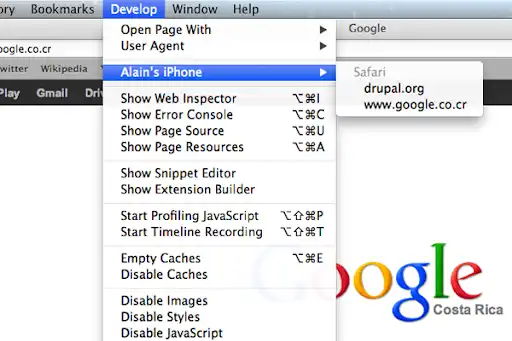
5- On Safari ( computer ) under the Debug Menu you will see your device listed, and under the device the web sites available for debugging.

If you are using Android follow this tutorial.
The following tutorial explains a free option for Android using Safari.