Drupal Development Process using the atomic design methodology
Drupal is a popular content management system that allows developers to build complex and scalable websites and web applications. When it comes to designing and developing a Drupal site, an approach that has gained popularity in recent years is the use of atomic design principles. In this article, we will explore how the atomic design process can be used in Drupal development to create modular and reusable components that make it easier to build and maintain a website.
What is Atomic Design?
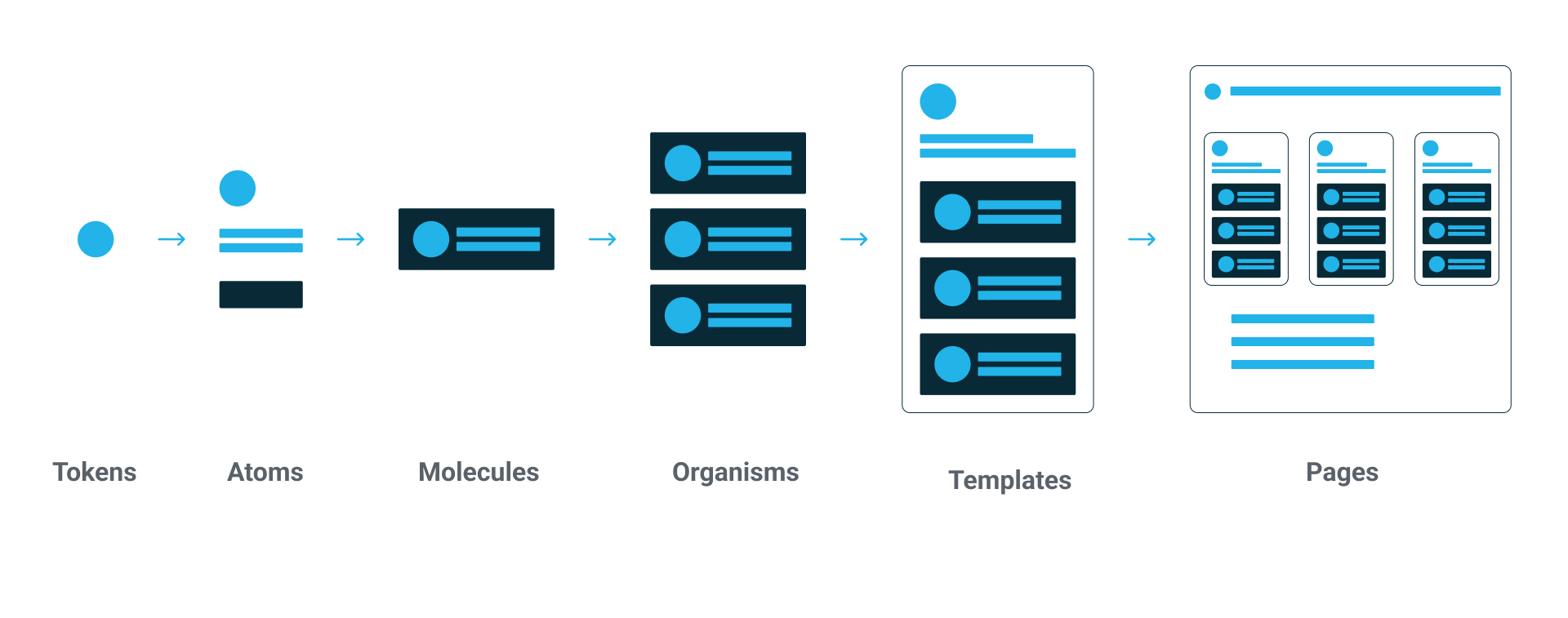
Atomic design is a methodology for designing and developing interfaces in a systematic and modular way. It involves breaking down a website into its smallest components, or atoms, and then combining them to create larger components, or molecules. These molecules can then be combined to create even larger components, or organisms. This process continues until the entire website has been built using a set of modular and reusable components.

The Atomic Design Process in Drupal
The atomic design process can be applied to Drupal development in a number of ways. Here are the basic steps for implementing atomic design in Drupal:
- Define Your Design System
The first step in the atomic design process is to define your design system. This includes establishing a set of guidelines for typography, color, and layout. These guidelines should be based on your brand identity and should be consistent across all components of your website.
- Identify Atomic Components
The next step is to identify the atomic components of your website. These may include buttons, icons, text fields, and other UI elements. Once you have identified these components, you can create a library of reusable design pieces that can be used to build larger components.
- Build Molecules
Using your atomic components, you can start building molecules. These are larger components that are made up of multiple atomic components. For example, a search bar might be composed of an input field, a search button, and a search icon. By creating molecules, you can ensure that your components are reusable and maintainable. And this applies for UX/UI Designers the same way that it applies to FrontEnd Developers.
- Create Organisms
Organisms are even larger components that are composed of multiple molecules. These might include a header, a footer, or a product list. By using molecules to build organisms, you can ensure that your components are flexible and can be reused across multiple pages and sections of your website.
- Integrate with Drupal
Finally, you can integrate your modular components into Drupal. By using a modular approach, you can create a library of components that can be easily managed and reused. This makes it easier to build and maintain your website, and ensures that your components are consistent and scalable.
In ParallelDevs we have chosen Emulsify as the base foundation to implement the Atomic Design System on Drupal.
“Emulsify Drupal is a full prototyping development environment using Storybook as a component library and Webpack as a build engine. It is also a Drupal theme. It can be used as a standalone prototyping tool or inside a Drupal installation.”
Emulsify follows the same concept as Storybook, which helps you document your components for reuse and automatically visually test your components to avoid errors.

Discover the Power of Atomic Design in Drupal Development
Interested in understanding how to create and integrate the Emulsify components with the Drupal 9 theme
Complete the following form to download the file
Benefits of Atomic Design in Drupal Development
The atomic design process offers several benefits for Drupal development:
- Modular and Reusable Components
By breaking down your website into its smallest components, you can create a library of reusable code snippets that can be used to build larger components. This makes it easier to build and maintain your website, and ensures that your components are consistent and scalable. This also means that the development process will be fast, with less re-work which makes a lot of sense budget wise.
- Scalability
By using a modular approach, you can create a library of components that can be easily managed and reused. This makes it easier to scale your website as it grows, and ensures that your components are consistent across all pages and sections of your site. Anytime that you might need to update the look and feel of your component, you will do it just once and it will be applied everywhere that it is being used.
- Consistency
By establishing a set of design guidelines and using a modular approach, you can ensure that your components are consistent across your entire website. This helps to create a cohesive user experience and reinforces your brand identity.
Conclusion
The atomic design process offers a powerful approach to Drupal development that can help to create modular and reusable components. By breaking down your website into its smallest components, you can create a library of code snippets that can be used to build larger components. This makes it easier to build and maintain your website, and ensures that your components are consistent and scalable. By following the steps outlined in this article, you can use the atomic design process to create