Build a full Ajax Drupal 7 site
Sometimes we need to build a site that processes the requests by AJAX in order to give a better experience to the users and remove the flash when the page is redirecting.
Fortunately Drupal has useful modules to do this easily so I’m going to show how we can set up our site to work by AJAX.
- Set AJAX on the page content navigation.
To do this you can use a contrib module that helps us to load all of content that you want in a DIV, it's call ajax links api, see the more information about it: https://www.drupal.org/project/ajax_links_api
So you can download it and install it using Drush:
drush dl ajax_links_api drush en ajax_links_api
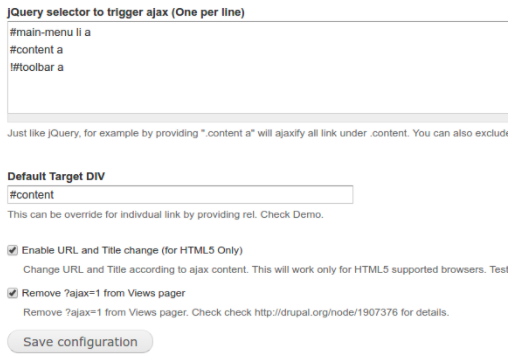
The configuration could be pretty easy, you just need to go admin/config/development/ajax-links-api once there, you can specify which link will load by AJAX using the text field to write the sectors to indicate it, there is an example in the following image:

However this module won't work for the forms, so we have to do the following.
- Set AJAX on the forms.
Asaf is the module that we can use for this, it’s easy to configure and to use as well, it allow you submit any for form by AJAX even it works with Drupal forms or you can build your own forms.
See the more information about it: https://www.drupal.org/project/asaf
If you don’t have it yet:
drush dl asaf drush en asaf
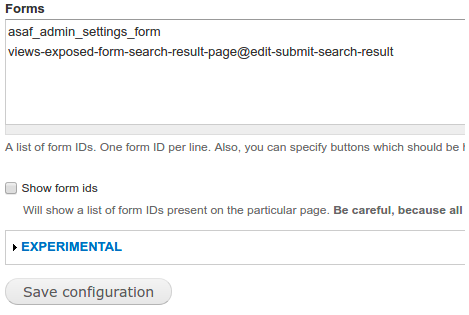
So configure it is simple, go to admin/config/system/asaf then you just have to write the form’s id that you need even you can be specific with the submit action.

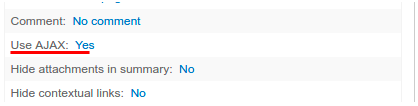
There is another important point, if you are using views, you should configure it in order to let it know that it must work using AJAX. In the advanced options to set “User AJAX” as yes.

- WRITTEN BY:Mauricio Navarro
- POSTED ON:3/19/2018
- TAGS:Drupal