How to install NodeJs and create a project with Jade
Jade is a programming language for writing HTML templates. With this language we can create HTML more quickly.
The Jade's syntax is different than the HTML code, but when the code is compiled it’s changed to pure HTML code, therefore Jade helps us create a template more quickly because the Jade's syntax is more compact and smaller than HTML code.
Some features of Jade are: it produces HTML, supports dynamic code and supports reusability.
In the next steps, I will show you how you can install and configure Jade for development of HTML code. This tutorial is made in linux and its line command, though the steps are similar in other operating systems.
First, if you don't have installed Node Js, you must install it:
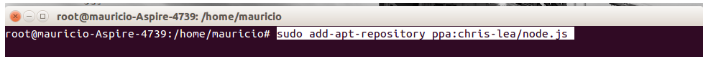
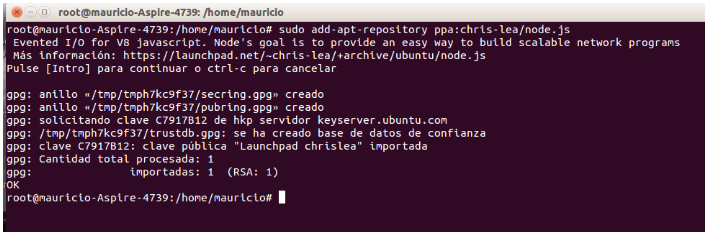
With this command you add a PPA repository:
#sudo add-apt-repository ppa:chris-lea/node.js


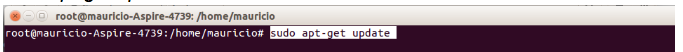
When the repository is ready, you have to update the list of packages:
#sudo apt-get update

And you must install nodejs with this command:
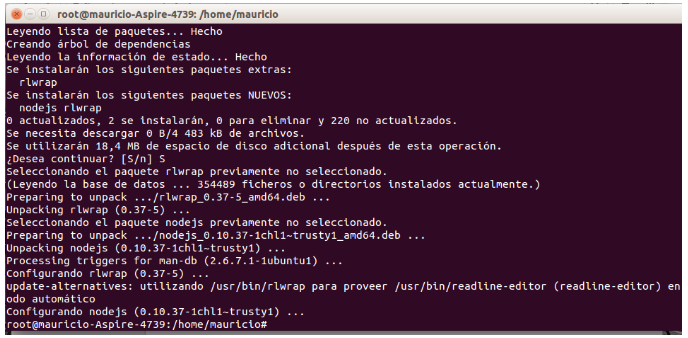
#sudo apt-get install nodejs


When you install node js, you automatically install the npm.
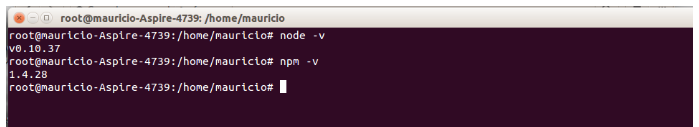
If you want, you can check the version installed:
#node -v
#npm -v

Second, install the express so we can generate the project structure.
For this, you must run these commands:
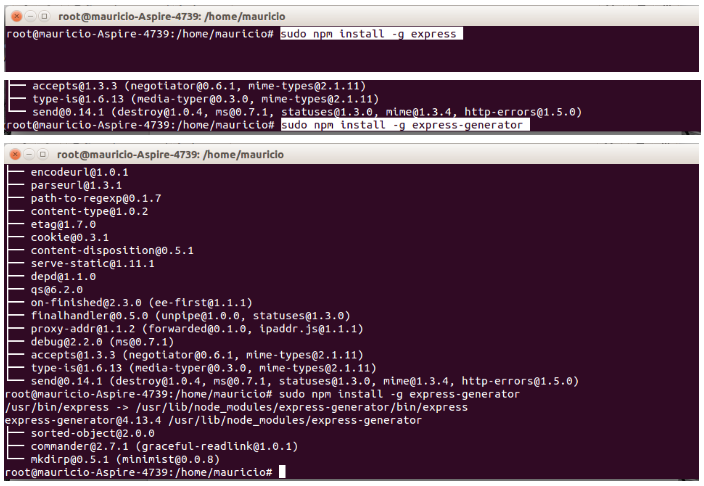
#sudo npm install -g express
#sudo npm install -g express-generator

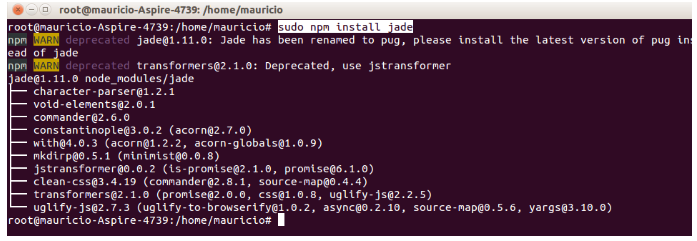
Third, you have to install Jade with npm.
#sudo npm install jade

Fourth, you generate the project with express.
We go the directory where we want to create the project. In this case, I created it in documents.
Afterward, we must run this command to generate the project structure:
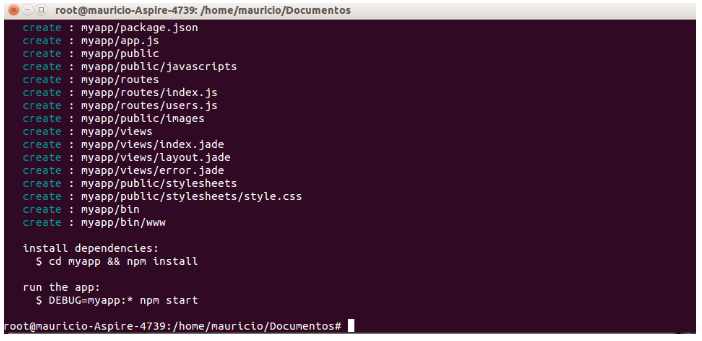
#express myapp

The terminal should show you something like this:

We should go to the root of the project created:
#cd myapp
With this command we install the dependencies for the libraries:
#npm install
Finally, insert this code in the terminal in order to run the app generated:
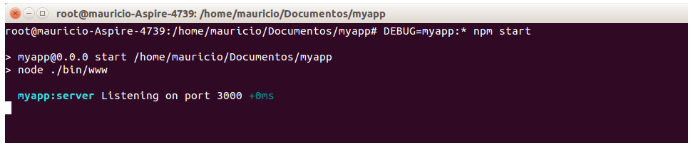
#DEBUG=myapp:* npm start

To see it in the browser http://localhost:3000/
This is an image of the project running:

Bibliography
- http://blog.iguazoft.com/instalar-node-js-npm-y-express/
- http://jade-lang.com/command-line/
- https://expressjs.com/en/starter/generator.html
- WRITTEN BY:Mauricio Navarro
- POSTED ON:9/9/2016
- TAGS:jade nodejs html templates